Web design: i 10 migliori CSS framework responsive
Ma cos’è un framework?
Un framework è una struttura logica di supporto su cui un software può essere progettato e realizzato, spesso facilitandone lo sviluppo
Fonte wikipedia
Nel mondo del web design, per essere più specifici, un framework è l’insieme strutturato di file (perlopiù HTML, CSS e Javascript), cartelle e codice standardizzato secondo una logica, che viene utilizzato come fondamenta o supporto per la creazione di un nuovo sito o applicazione web.
Lo scopo di un framework è quindi quello di fornire una base di partenza comune in modo tale che il web designer non debba riscrivere da zero i propri progetti ogni volta, ma possa affidarsi ad una logica di codice solida e comune.
In questo articolo voglio aiutare gli web designer che sono alla ricerca di un framework, ma che ancora non conoscono molto bene le caratteristiche di quelli più utilizzati, proponendo 10 dei migliori framework responsive CSS e open source per la creazione di interfacce grafiche.
Siccome i termini Mobile First e Responsive, con l’avvento e la diffusione di dispositivi mobili sono diventati un must, di seguito ho elencato solo quei Framework che presentano queste funzionalità.
Prima di iniziare
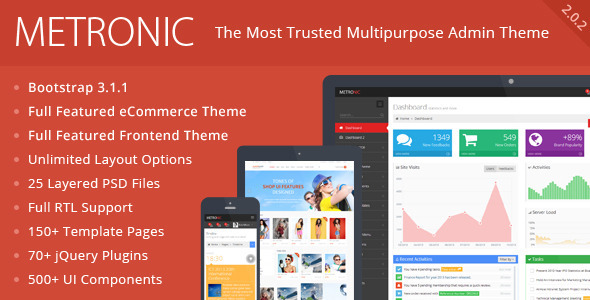
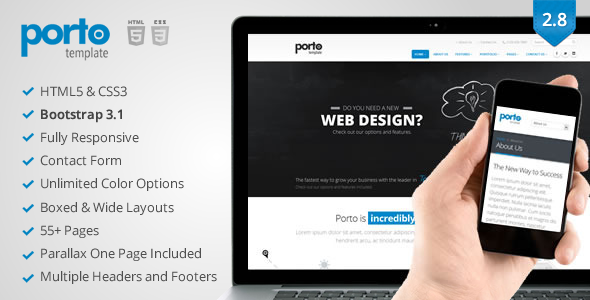
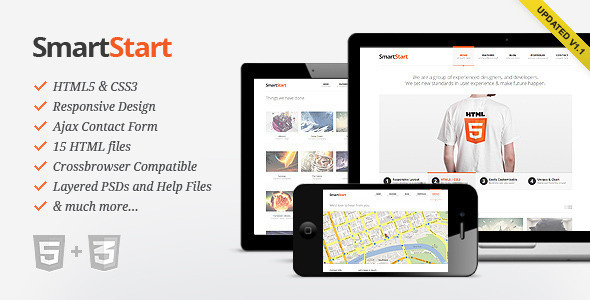
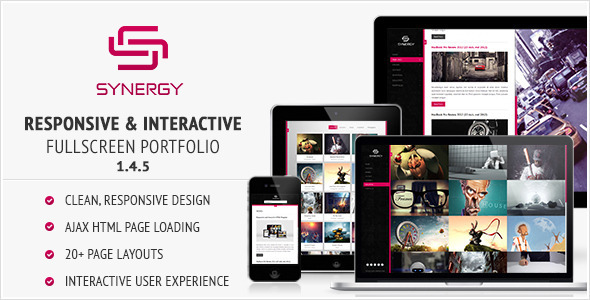
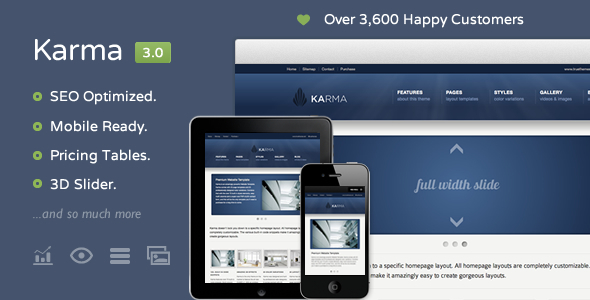
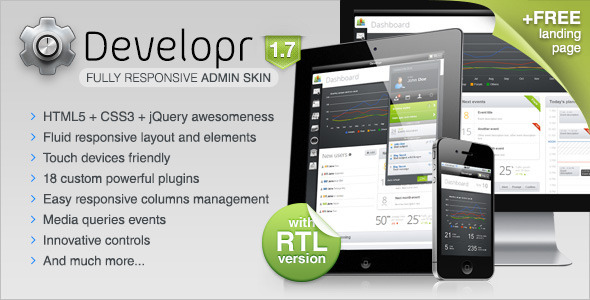
Molte volte, per mancanza di budget o di tempo, ci dobbiamo affidare a dei template responsive premium; prima di mostrarti la lista dei migliori framework responsive ti voglio segnalare questi ottimi temi responsive di altissima qualità che ho avuto l’occasione di usare per alcuni dei miei progetti:
E’ sicuramente il più famoso, e quello che ha bisogno di meno presentazioni; elegante, intuitivo e veloce. Dispone di un’ottima libreria di componenti javascript, un’ottima documentazione e dalla versione 3.0 è diventato mobile-first. Sviluppato da Twitter, Bootstrap 3 utilizza LESS e, compilato tramite Node.js, offre nella sezione Customize la possibilità di personalizzare quasi ogni aspetto grafico tramite delle variabili prima del download.
Foundation
Si presenta come il più avanzato front-end framework responsive al mondo. Anch’esso mobile-first, fa della semanticità del codice uno dei suoi punti di forza, “per poter scrivere un markup pulito senza sacrificare l’utilità e la velocità del framework”. Come Bootstrap, presenta un’ottima libreria di componenti javascript.
Topcoat
Framework CSS per applicazioni web pulite e veloci. Disegnato per garantire le massime performance, Topcoat presenta una bella collezione di componenti UI, è facilmente personalizzabile e permette anche il donwload in PSD degli elementi dell’interfaccia.
Pure
Pure è si presenta come un set leggero di moduli CSS da utilizzare in ogni tipo di progetto web. Offre una buona documentazione ed effettivamente è molto leggero (il peso totale è di soli 6KB).
Skeleton
Skeleton è un framework semplice e pulito per siti web e applicazioni HTML5. Mette a disposizione solamente gli elementi di cui hai bisogno, niente di più. Come Topcoat permette il download di un template PSD per il mock up dei tuoi lavori.
YAML
Framework CSS modulare per siti web flessibili, accessibili e responsive. Anche questo molto leggero (5.9 KB) e costruito utilizzando SASS, è testato and supportato dalla maggior parte dei browser come Chrome, Firefox, Opera, Safari ed Internet Explorer.
Gumby
Framework CSS flessibile e responsive. Presenta una buona libreria di elementi UI e include diversi tipi di griglie con molte variazioni di colonne, che permettono di avere la massima flessibilità durante l’intero processo di realizzazione di qualsiasi progetto.
Kube
Dai creatori di Redactor.js, Kube si presenta come un framework CSS per sviluppatori professionali. Dispone di un sistema di griglie rivoluzionario e offre molta libertà sulla codifica degli stili.
Groundwork
Compilato anch’esso tramite SASS, Groundwork CSS è un buon toolkit HTML5 Responsive e Javascript.
Tuktuk
Framework Responsive per dare flessibilità ai propri progetti facilmente. Usa funzionalità CSS 3, è leggero e veloce
Bella lista, ma quale dei framework scegliere?
Scegliere il proprio framework non è sicuramente facile, e si può dire che per poter capire meglio quale fa al caso nostro bisogna all’inizio provarli direttamente; tuttavia altri aspetti possono essere considerati nella scelta:
- La grandezza e il tipo di progetto che devi realizzare
- La facilità e la velocità di scrittura del codice
- La documentazione (più dettagliata è, e più veloce riuscirai a capire come utilizzare il framework)
- Con quale frequenza il framework viene aggiornato ed il supporto a lungo termine
- La velocità di installazione
- Il numero di opzioni disponibili
- L’integrazione con altri sistemi
- La leggerezza dei file inclusi
E tu quale utilizzerai? Se hai altre ottime soluzioni da segnalare, non esitare a segnalarle nei commenti!
Template responsive premium
Giacomo Freddi
Web Designer Freelance e Developer, si occupa del design e dello sviluppo di applicazioni web dal 2008, come molti freelance è abituato a gestire più ruoli e spaziare su più campi, ma la sua passione principale è quella della creazione di interfacce front-end e back-end utilizzando codice html5 e css3. Adora usare pattern MVC per i suoi Javascript.























Pingback: 8 mobile framework per la creazione di applicazioni in HTML5, CSS e Javascript | upCreative()
Pingback: Creare applicazioni HTML5, CSS3 e Javascript | upCreative()