I sistemi di javascript templating e le migliori librerie
Numerose sono le librerie nate per supportare lo sviluppatore durante il processo di creazione di una web app javascript, ognuna relativa ad una determinata fase. Una categoria che ricopre grande importanza è senz’altro quella che riguarda il sistema di javascript templating.
Per la realizzazione di un’applicazione javascript infatti, vengono utilizzati nella maggior parte dei casi i template engines, che permettono di aggiornare facilmente il markup HTML dell’interfaccia invece di preoccuparsi di farlo in modo “manuale” usando librerie come jQuery.
Molteplici sono i benefici derivanti dall’utilizzo di questi sistemi, tra i quali possiamo sottolineare:
- aumento delle performance di esecuzione
- riduzione e pulizia del codice
- velocità di sviluppo
Come funzionano i sistemi di templating?
La grande utilità di questi tipi di framework risiede nel fatto che la logica secondo la quale essi funzionano richiama a grandi linee quella dei template HTML generati usando linguaggi lato-server.
Nei markup HTML infatti, che sono dichiarati solitamente in file Javascript o all’interno del documento (sottoforma di tag script con un type attribute alternate) o in una variabile di tipo string, possono essere inserite delle variabili, dei cicli o delle condizioni secondo sintassi specifiche, e in alcuni casi può essere utilizzato direttamente anche codice javascript.
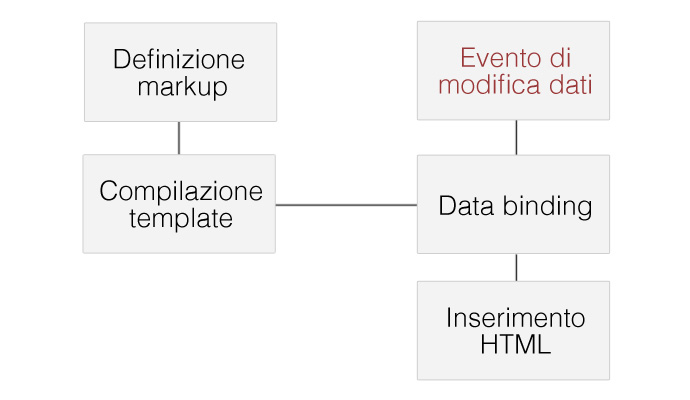
Il funzionamento è molto semplice: per prima cosa viene creato il markup, poi viene creata una compilazione tramite javascript, la quale è infine combinata con i dati che abbiamo a disposizione e per generare l’HTML da inserire in un punto specifico dell’interfaccia.
Di solito questo processo è gestito dai moduli delle View del progetto (nel caso di una architettura di tipo MVC), e viene richiamato ogni volta che il Model a cui quella view è collegata subisce delle modifiche.
Ecco l’esempio di una View che, all’evento di modifica del model associato, richiama l’aggiornamento del proprio markup tramite il sistema di templating (il codice è prelevato da una mia applicazione scritta utilizzando il framework MVC Backbone.js).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
window.WeathericonsView = Backbone.View.extend({ initialize:function () { //all'evento di cambiamento degli attributi del model, // viene richiamata la funzione 'render' della view this.listenTo(this.model, "change", this.render); }, render:function () { //this.template è la compilazione del template, //attribuita alla view da un javascript di utilità esterno //l'istruzione this.model.toJSON() converte i dati del model //in formato json per poter essere processato dal sistema //di templating this.$el.html(this.template(this.model.toJSON())); return this; } }); |
Nei progetti più complessi, ai fini di una buona strutturazione, è pratica molto comune creare un file .html separato per il template di ogni view (che vengono poi richiamati tramite tools javascript come require.js), in modo da distinguere ogni componente dall’altro.
I framework più conosciuti ed utilizzati
Nel mondo del web sono nati numerosi framework open-source per il templating client-side. La decisione su quale utilizzare è dettata da molti fattori, come per esempio l’architettura e la complessità del progetto, le performance di esecuzione del sistema o la sintassi utilizzata (ogni sistema utilizza la propria).
I vari tipi di template engines si suddividono in due categorie principali:
- embedded javascript, che comprende i frameworks che permettono l’utilizzo di codice javascript all’interno dei propri template
- logic less, che comprende quelli che non permettono l’utilizzo di javascript, ma che limitano l’uso di logiche come cicli e condizioni a sintassi personalizzate
Di seguito voglio proporti i sistemi di templating più utilizzati e performanti, e con cui personalmente mi sono trovato più a mio agio.
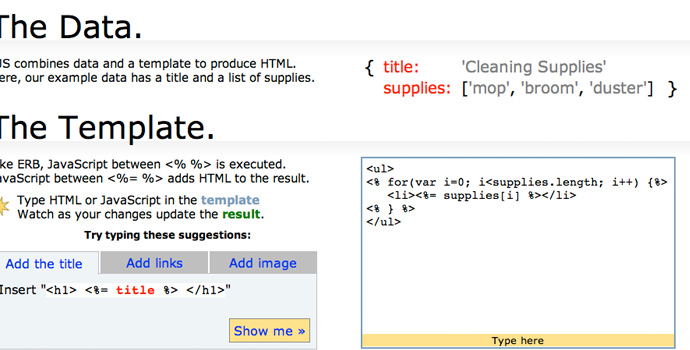
Underscore.js
E’ un sistema di templating proprio della libreria underscore.js, viene richiamato con il metodo _.template e appartiene alla categoria degli embedded javascript. E’ indicato per progetti con architettura più semplice, e visto che la maggior parte dei progetti javascript include solitamente la libreria underscore (per via delle innumerevoli funzioni di utilità che offre), questo sistema di template costituisce una risorsa molto utilizzata.
Handlebars.js
Se hai bisogno di realizzare qualcosa di più complesso e con maggiore flessibilità, allora Handlebars fa al caso tuo. Appartenente alla categoria Logic-less, grazie ai suoi numerosi costrutti logici (come loop e condizioni – rispettivamente #each e #if), alla presenza di funzioni di utilità globali ed alla possibilità di scrivere funzioni personalizzate, con Handlebars avrai a disposizione un tutto il necessario per la creazione di template molto complessi.
Mustache.js
Altro sistema logic-less molto utilizzato, nonché ottima soluzione di templating, costituisce la base del sopra citato handlebars.js, quindi si presenta molto più semplice e con qualche funzione di utilità in meno. Grazie alla sua sintassi pulita è facile da scrivere, rileggere e mantenere, anche se in alcuni casi troppo basilare. Inoltre il markup non viene pre compilato e quindi ha una velocità di rendering più lenta di Handlebars.
Dust.js
Sviluppato da LinkedIn, dust.js è un altro logic-less che offre una logica molto semplice ed intuitiva, per codice più pulito e compatto; presenta una buona collezione di funzioni di utilità, la possibilità di generare il markup in modo asincrono e quella di cerare template “assemblabili”.
Hogan.js
E’ sviluppato da Twitter, rappresenta una soluzione di templating logic-less molto semplice ed alquanto basilare. Costruito come handlebars.js sulla base di mustache, anch’esso prevede un processo di precompilazione che velocizza quello di rendering.
Embedded.js
Come afferma il suo nome, Embedded JS appartiene alla categoria degli embedded-javascript. Esso utilizza gli stessi tag di underscore e funzioni di utilità inspirate a Ruby on Rails. Con questo sistema ogni template deve essere salvato in un file separato, il cui nome viene poi passato alla funzione di rendering.
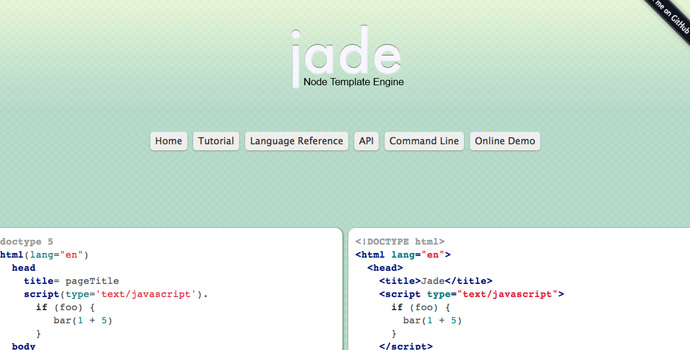
Jade templating
Altro logic-less, costituisce un sistema molto diverso dagli altri, per una caratteristica in particolare, la sintassi, che si basa in massima parte sull’impiego di indentazioni di riga e spazi.
Altri sistemi di templating engine:
Giacomo Freddi
Web Designer Freelance e Developer, si occupa del design e dello sviluppo di applicazioni web dal 2008, come molti freelance è abituato a gestire più ruoli e spaziare su più campi, ma la sua passione principale è quella della creazione di interfacce front-end e back-end utilizzando codice html5 e css3. Adora usare pattern MVC per i suoi Javascript.















Pingback: MVC Backbone per creare applicazioni web HTML5 | upCreative()
Pingback: HTML Mobile App: animazione CSS3 su pagine di una lista | upCreative()
Pingback: HTML Mobile App: animazione CSS3 su pagine di una lista | Laboratorio CSS()
Pingback: Le 6 migliori tecniche per aumentare le performance di una HTML5 Mobile App | upCreative()
Pingback: Come creare una HTML5 Mobile App con Backbone.js | upCreative()
Pingback: Semplice HTML5 Mobile App con Bootstrap Ratchet e Backbone.js | upCreative()
Pingback: Come creare Mobile App in HTML: il sistema di javascript templating | upCreative()