CSS3 slide panel: tutorial su come realizzare un menu stile mobile
Come sicuramente avrai capito leggendo i miei post, ho un vero e proprio debole per le mobile web app e per l’impiego dei CSS3 al fine di rendere più piacevole la user-experience delle mie interfacce.
Con il miglioramento costante delle caratteristiche hardware dei dispositivi mobili è possibile avvicinarsi sempre di più alle prestazioni di applicazioni native, realizzando effetti come animazioni e transizioni puramente in CSS3.
Inserire nelle web app elementi come touch sliders, slide menu, pull-to-refresh scroll, e molti altri componenti che siamo ormai abituati a vedere nelle applicazioni native, diventa quindi meno complicato.
L’impiego nei siti web
Effetti del genere ovviamente non sono limitati soltanto a smartphone o tablet, ma si possono implementare anche nei “classici” dispositivi desktop. Numerosi web designer e developer li inseriscono per esempio nei propri progetti per renderli più piacevoli e per stupire in modo originale il visitatore.
In questo articolo ti voglio parlare proprio di come realizzare un CSS3 slide panel menu, effetto che ho trovato ultimamente in molti siti web, e che può essere utilizzato in tutti i dispositivi.
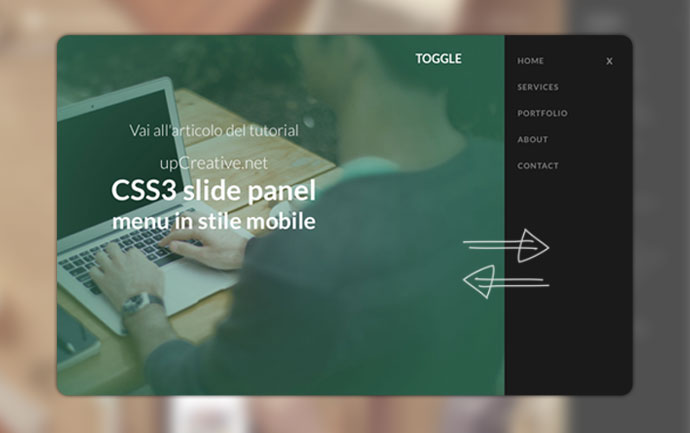
Quello che realizzeremo in questo tutorial è quindi un menu CSS3 slide panel, che appare o scompare al click su uno specifico pulsante.
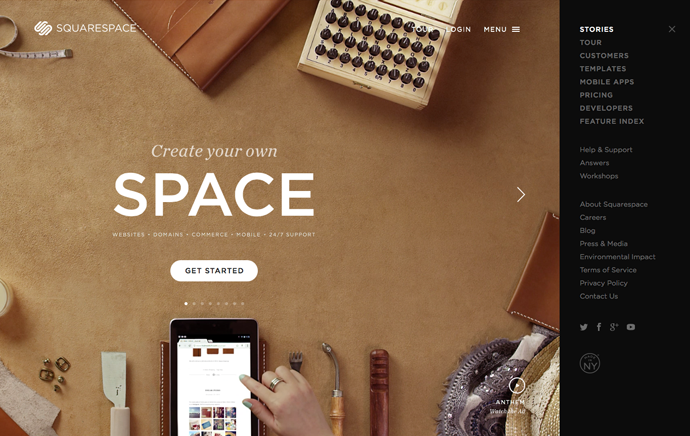
Squarespace usa la tecnica dello slide menu nel proprio sito
Uno degli aspetti fondamentali che caratterizzerà il risultato finale è l’introduzione, se pur a livello base, di un concetto molto importante nell’ambito della compatibilità: il miglioramento progressivo tramite CSS3 (o CSS3 Progressive Enhancement).
Il Progressive enhancement è una strategia impiegata nel web design che utilizza le tecnologie web a più livelli, per permettere a chiunque di accedere a contenuti e funzionalità di base del sito (o della web app) indipendentemente dal browser o dalla connessione utilizzata, fornendo anche una versione migliorata della pagina per coloro che dispongono di un browser più avanzato o maggiore larghezza di banda.
Fonte: Wikipedia
Per quanto riguarda il nostro esperimento, la tecnica di base consisterà nel basare l’animazione dello sliding panel sulla proprietà left per i browser che non supportano le css transform, mentre sulla proprietà translate3d per quelli che la supportano.
Così facendo potremo guadagnare in termini di fluidità e le prestazioni (per capire quali sono gli attributi sui quali agire per migliorare fluidità e prestazioni ti consiglio di leggere: Performance CSS3: consigli per ottimizzare le animazioni).
Ma veniamo al punto.
Il markup HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!-- Menu --> <nav class="menu"> <!-- Menu Wrapper --> <div class="menu-wrap"> <span id="menu-close">x</span> <a href="index.html">Home</a> <a href="services.html">Services</a> <a href="portfolio.html">Portfolio</a> <a href="about.html">About</a> <a href="#contact">Contact</a> </div> <!-- Menu button --> <button id="toggle" title="Menu Toggle">Toggle</button> </nav> <!-- contenuto pagina --> <div class="main-wrapper"> <!-- contenuto della pagina --> </div> |
Gli stili CSS
Vediamo gli stili per il wrapper principale del menu:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/* stili del menu impostiamo la position a fixed con un right di -200px (il menu "a riposo" esce dalla pagina a destra per un numero di pixel pari alla sua larghezza) */ .menu { position: fixed; right: -200px; width: 260px; height: 100%; top: 0; z-index: 10; text-align: left } /* serve per far muovere anche il body nel caso in cui il browser non supporta le CSS transform */ body { overflow-x: hidden; position: relative; left: 0; } |
Ora impostiamo gli stili del menu-wrapper che è contenuto all’interno del panel menu principale, quelli del pulsante di chiusura (id=”menu-close”), e quelli del pulsante “toggle”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 |
/* impostiamo gli stili dell'elemento wrapper che contiene il menu */ .menu-wrap { position: absolute; top: 0; /* impostiamo un left di 60px per dare 'spazio' al pulsante '#toggle' */ left: 60px; background: #1a1a1a; width: 200px; height: 100%; padding-top: 20px; -moz-box-sizing: border-box; box-sizing: border-box; } /* impostiamo gli stili dei link del menu */ .menu a { margin-left: 20px; color: gray; display: block; font-size: 12px; font-weight: 700; line-height: 40px; letter-spacing: .1em; text-transform: uppercase; } .menu a:hover { color: #fff } .menu a:active { color: #fff } .menu a>i { float: left; display: inline-block; vertical-align: middle; text-align: left; width: 25px; font-size: 14px; line-height: 40px; margin: 25px 2px } /* impostiamo gli stili e posizioniamo il pulsante di chiusura che si trova all'interno del paneò */ #menu-close { cursor: pointer; display: block; position: absolute; font-size: 18px; font-weight: bold; color: gray; width: 40px; height: 40px; line-height: 40px; top: 18px; right: 5px; -webkit-transition: all .1s ease-in-out; -moz-transition: all .1s ease-in-out; -ms-transition: all .1s ease-in-out; -o-transition: all .1s ease-in-out; transition: all .1s ease-in-out } #menu-close:hover { color: #fff; } /* posizioniamo il pulsante toggle */ #toggle{ position: absolute; top: 25px; right: 265px; display: block; min-width: 110px; text-align: right; z-index: 11; font-size: 18px; font-weight: 700; color: #FFF; text-transform: uppercase; padding:0; background: none; margin:0; border:0; } |
Ora impostiamo gli stili del contenuto principale della pagina:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/* stili del contenuto della pagina */ .main-wrapper { background: url(../img/header-bg1.jpg) no-repeat center top; margin-top: 0px; padding-top: 130px; text-align: center; background-attachment: relative; background-position: center center; height: 100%; width: 100%; -webkit-background-size: 100%; -moz-background-size: 100%; -o-background-size: 100%; background-size: 100%; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover -moz-box-sizing: border-box; box-sizing: border-box; } |
Infine, ecco il punto focale del nostro esperimento, dove avviene “la magia”, ovvero il momento in cui scegliamo quale proprietà modificare oper effettuare l’animazione in base alla compatibilità del browser:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
/* in questa situazione, quindi quando il browser NON supporta le CSS3 transform, muoviamo la reale posizione del menu da fuori dallo schermo al suo interno, agendo sulla proprietà "left" */ body:not(.with-translate).open { left: -200px; } /* in questa situazione, quindi quando il browser supporta le CSS3 transform, lasciamo la reale posizione del menu fuori dallo schermo, mentre la trasliamo al suo interno di 200px; */ body.with-translate.open { left: 0; -webkit-transform: translate3d(-200px , 0 , 0); -moz-transform: translate3d(-200px,0,0); -ms-transform: translate3d(-200px,0,0); -o-transform: translate3d(-200px,0,0); transform: translate3d(-200px,0,0); } /* impostiamo infine la transition ad all per comprendere sia quella sulla proprietà "translate3d" che sulla proprietà "right" */ /* se il browser non supporta le CSS3 transform, utilizziamo la proprietà "right" per creare il nostro effetto sull'elemento del menu */ body:not(.with-translate) .menu.open { right: 0 } /* altrimenti la proprietà right dovrà avere lo stesso valore negativo in quanto useremo la proprietà translate per l'animazione */ body.with-translate .menu.open{ right:-200px; } /* nel caso in cui si tratta di ie10 attribuiamo la translate anche al menu, che in questa versione non si sposta insieme al body (maledetto IE!) */ body.ie10.with-translate .menu.open { -webkit-transform: translate3d(-200px , 0 , 0); -moz-transform: translate3d(-200px,0,0); -ms-transform: translate3d(-200px,0,0); -o-transform: translate3d(-200px,0,0); transform: translate3d(-200px,0,0); } /* impostiamo la durata delle animazioni per il menu ed il body con 'all' in modo da agire sia sulla proprietà 'transform' che sulla proprietà 'right' */ .menu, body{ -webkit-transition: all .3s ease; -moz-transition: all .3s ease; -ms-transition: all .3s ease; -o-transition: all .3s ease; transition: all .3s ease } |
Qui vengono definite le due differenti tecniche di animazione distinte in base alla classe del body: se esso ha la classe “with-translate” (significa che il browser supporta la proprietà CSS transform), allora animeremo body e menu traslandoli con la l’attributo “transform: translate3D“, altrimenti lo faremo agendo sulla proprietà “right”.
Il file Javascript
Infine qualche riga di codice per aggiungere o togliere la classe “open” dal body e dal menu, all’evento “click” dei pulsanti desiderati. Controlliamo inoltre, sfruttando modernirz ( che ho incluso nel documento, puoi verificarlo scaricando il codice sorgente), se il browser supporta le CSS transform oppure no (in caso positivo aggiungiamo la classe “with-translate” al body).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
$(function(){ /* grazie a modernizr, controllando le classi del tag HTML possiamo sapere se il browser supporta la transition3d */ var supportCssTransforms = $("html").hasClass("csstransforms3d"); /* se la supporta aggiungiamo la classe 'with-translate' al body, in modo da poter differenziare la modalità d'effetto tramite CSS */ if(supportCssTransforms){ $("body").addClass("with-translate"); } /* se si tratta di IE 10 aggiungiamo la classe per il workaround (la condizione di controllo può essere migliorata) */ if(navigator.userAgent.indexOf("MSIE 10.")!=-1){ $("body").addClass("ie10"); } /* impostiamo sugli elementi desiderati l'evento click in modo da aprire o chiudere il menu aggiungendo o togliendo la classe "open" al body e al menu stesso */ $("#toggle, #menu-close").on("click", function(){ $("body, .menu").toggleClass("open"); }); }); |
Ecco fatto: ora possiamo visualizzare un vero e proprio CSS3 slide panel menu con tanto di Progressive Enhancement per i dispositivi che non supportano le funzionalità CSS3 più recenti!
Se ti è piaciuto l’articolo, perché non lo condividi?

HTML Mobile Accelerato (E-book)
Lascia la tua email per ricevere aggiornamenti e sapere quando sarà disponibile
Giacomo Freddi
Web Designer Freelance e Developer, si occupa del design e dello sviluppo di applicazioni web dal 2008, come molti freelance è abituato a gestire più ruoli e spaziare su più campi, ma la sua passione principale è quella della creazione di interfacce front-end e back-end utilizzando codice html5 e css3. Adora usare pattern MVC per i suoi Javascript.








Pingback: Modernizr e CSS3: gestire gli eventi di fine animazione e transizione con javascript | upCreative()
Pingback: Web e Mobile app fluide con layer e hardware acceleration | upCreative()
Pingback: CSS3 slide panel: tutorial su come realizzare u...()
Pingback: Come realizzare un Mobile Action Sheet con Bootstrap 3 e Animazioni CSS3 | upCreative()
Pingback: Come realizzare un HTML Mobile Slide Menu con Animazioni CSS3 | upCreative()
Pingback: Twitter Bootstrap search box responsive con animazioni CSS3 | upCreative()