HTML5 Mobile App: l’importanza del framework MVC
Il problema sorge di solito quando non si tratta più di realizzare siti web, ma iniziamo ad affacciarsi al mondo delle web app, dove è facilissimo perdersi in una pila infinita di elementi DOM e callback javascript intrecciate e nidificate tra di loro.
Visto che il numero di dispositivi mobile sta crescendo a vista d’occhio e sempre più sistemi operativi stanno rivolgendosi verso la direzione delle single page applications, (hai notato che anche le applicazioni di Windows-8 sono single-page-app costruite in HTML5?), ma soprattutto perché esse costituiscono il metodo principale per lo sviluppo di HTML5 Mobile App ibride, è opportuno considerare l’approccio a Frameworks Javascript Moderni.
Tali frameworks ci possono assistere nel processo di strutturazione ed organizzazione dei nostri progetti, facendo in modo che essi risultino facilmente mantenibili e scalabili anche a lungo-termine.
HTML5 Mobile App: MVC, Di cosa si tratta?

Questi nuovi framework sono nati con il preciso scopo di fornire allo sviluppatore un modo efficace di organizzare il codice usando delle variazioni del design pattern MVC, ovvero quella logica di programmazione che prende in considerazione tre tipi di entità:
- Modelli (models): rappresentano l’astrazione dei dati. Un modello notifica a tutti i componenti che stanno “osservando” il suo comportamento quale sia il suo stato attuale. Per fare un esempio più concreto, un modello definisce il tipo di dato in questione: può rappresentare una persona, una nota, un file, un articolo.
- Viste (views): sono gli elementi che compongono l’interfaccia di un’applicazione. Generalmente (ma non necessariamente) ad ogni vista è associato un model (per esempio, nella parte di interfaccia che mostra un’ipotetica lista di articoli, ogni riga della lista è costituita da una view, quindi ad ogni view è associato il model dell’articolo). Il compito della view è quello di “osservare” il comportamento del model associato ed agire di conseguenza, ma senza interferire con esso.
- Controller: è quella parte dell’ applicazione che gestisce gli input (ovvero le azioni dell’utente) e modifica i model di conseguenza. Quando un model viene modificato o cambia di stato per mezzo del controller, la view associata, che sta “osservando” quel model, opera gli opportuni cambiamenti. Quindi possiamo dire che il controller gestisce le view indirettamente.
Solitamente i models sono raggruppati in collections, ovvero “liste di models” che possono anch’essi essere associati ad una o più views, come succede per i models.
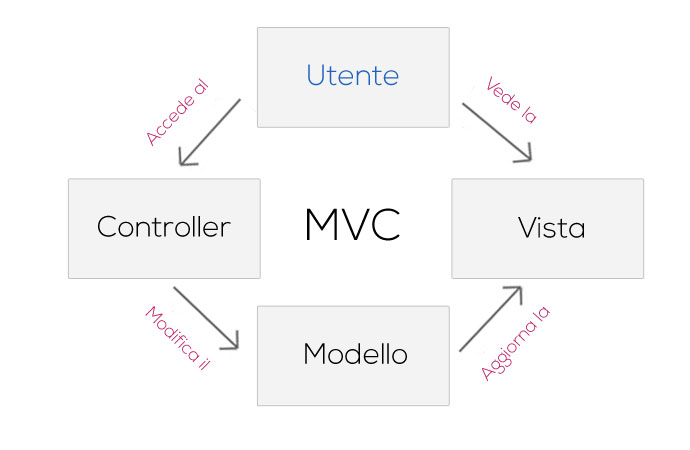
Ecco uno schema di come funziona la maggior parte dei frameworks MVC:

Per sapere di più sui javascript design patterns ti consiglio di leggere questo mio articolo:
HTML5 Mobile App: perché usare un framework MVC
Un’applicazione Mobile realizzata in HTML5, CSS3 e Javascript rappresenta a tutti gli effetti una single-page-application.
Anche le app più semplici, che magari sono costituite da 3 o 4 schermate, il più delle volte hanno una user-interface molto complicata, a causa di tutte le richieste HTTP presenti, gli aggiornamenti del markup, le modifiche del DOM ecc. (senza contare che una schermata ne può avere di per sé altre al suo interno, come per esempio in una lista di elementi ).
Gli sviluppatori che scrivono “a naso” il loro codice, quindi senza utilizzare dei framework per la struttura logica dell’applicazione, inconsapevolmente creano delle view, dei model, e dei controller: l’unica differenza è che tutto ciò che fanno non è riusabile, ne tantomeno mantenibile.
In altre parole, finché il progetto rimane di piccole dimensioni riesce a “stare in piedi”, ma appena si complica anche solo di poco e diventa necessario aggiungere o modificare una parte dell’interfaccia, allora molto probabilmente cadrà in mille pezzi.
I Javascripts frameworks MVC, oltre a fornire robusti e stabili controlli come Models, Views e Controllers, forniscono anche una solida struttura, comprensiva di soluzioni testate negli anni da una gigantesca community di sviluppatori, che prima di noi hanno affrontato e risolto tutti gli stessi problemi logici e di programmazione in cui potremmo incappare nei nostri progetti.
Ciò può costituire un incredibile risparmio di tempo (se sei un web designer o sviluppatore sicuramente saprai cosa significa).

Non so se hai mai notato applicazioni come Asana, Trello, Todoist, Wunderlist, ma anche Twitter o gli stessi Gmail e Google Drive (la lista sarebbe infinita): si tratta di single page application che caricano tutte le risorse come script, stili e views all’inizio, per poi modificare l’interfaccia con i dati che hanno già ottenuto, senza mai ricaricare la pagina, ma lasciando tutto il “duro lavoro” della gestione dei dati (creazione, modifica, eliminazione) al server, attraverso opportune richieste HTTP asincrone (le chiamate ajax).
Quindi, ricapitolando, se stai progettando un’applicazione che, come appunto tutte le HTML5 mobile app Ibride (ma anche le web application desktop), si serve di un servizio dati API di back-end, e si deve solo preoccupare di gestire le varie parti dell’interfaccia senza ricaricare mai la pagina (Single Page Application), allora l’impiego di un Javascript Framework MVC è proprio quello che ti serve.
Tuttavia, se stai progettando una semplice app in cui la generazione del markup risiede perlopiù nel server, mentre lato-client sono sufficienti pochi comandi jQuery per modificare il DOM del documento (come generalmente accade in un normale sito web), allora forse non ha senso impostare il tuo prossimo progetto basandolo su di un framework MVC, situazione in cui tutte le sue funzionalità sarebbero superflue.
Ma noi stiamo parlando di HTML5 Mobile App giusto?
Il framework MVC è quello che fa al caso nostro.
La difficoltà nell’apprendere la programmazione MVC
A causa del vertiginoso progresso dei dispositivi client (in particolare di quelli mobili) che sta avvenendo in questi ultimi anni, il numero di sviluppatori javascript (quindi in particolare quelli che si occupano di interfacce front-end) è cresciuto a dismisura, e questo tipo di programmazione ha subìto come una “rinascita”.
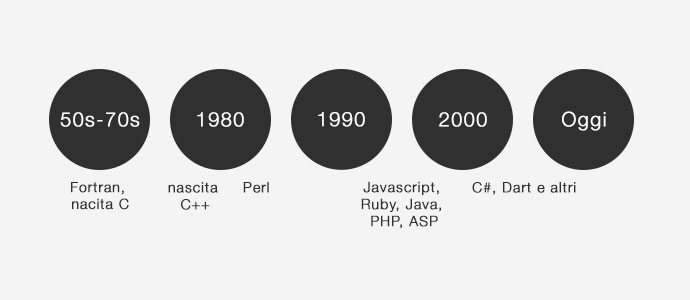
Il tipo di linguaggio non è molto diverso da quello con il quale la maggior parte degli sviluppatori sono stati abituati a programmare in passato, sia per quanto riguarda la realizzazione di desktop software che di web application. Nel corso degli anni, infatti, gli sviluppatori sono stati abituati ad usare diversi tipi di linguaggi, come C++ o Java per i software client, o PHP, ASP, Python, ASP.NET ecc. per quelli web-based.

Linea temporale della nascita e dell’utilizzo nel corso degli anni dei linguaggi di programmazione più usati
Possiamo affermare che la logica dell’ MVC per strutturare un’applicazione deriva effettivamente dalle precedenti generazioni di linguaggi, sin dagli anni 70.
Tuttavia, per tutti coloro che in questi ultimi anni hanno iniziato la propria carriera di web designers con linguaggi come ASP o PHP, è ancora molto difficile iniziare a comprendere il funzionamento di un’applicazione Javascript MVC.
E’ normale.
E’ normale soprattutto per quelli che fanno un utilizzo massiccio di codice lato-server per la generazione dell’interfaccia, i quali si trovano molto confusi, in particolare per quanto riguarda i concetti di view e di generazione di markup lato-client.
Effettivamente quello di comprendere la logica MVC è uno scoglio abbastanza grosso da abbattere, ma una volta superato questo ostacolo il divertimento è assicurato:
- velocità di scrittura
- organizzazione tra le viste
- riusabilità di una stessa vista da tutte le parti dell’applicazione
- scalabilità del codice: l’applicazione è facilmente espandibile e riducibile senza alcun problema
- estrema separazione del codice lato-client e codice lato-server – che costituisce un’altro elevato fattore di scalabilità e mantenibilità
sono solo alcuni dei vantaggi che offre l’MVC.
Sei mai stato a Mirabilandia?
Periodicamente mi piace andare con i miei amici a Mirabilandia, che si trova a Ravenna, a sole due ore di macchina da dove vivo (Città di Castello, Perugia); nonostante i vari impegni, cerco di andarci nel mezzo della settimana, quando c’è meno gente ed è possibile divertirsi con le varie giostre senza fare code troppo elevate.
La giostra che mi piace di più è il Katun (l’hai mai provato?).

Fonte della foto: Flickr
Il Katun è progettato in modo tale che appena la giostra parte c’è una salita non indifferente, che viene percorsa molto piano, in modo da alimentare la paura del visitatore, prima di partire a grande velocità.
E ci riesce eccome! Ogni volta che salgo per la prima volta nel Katun dopo molto tempo, l’ansia e la paura durante quella salita sono alle stelle, ma appena la giostra parte il divertimento è assicurato da una grandissima scarica di adrenalina, tanto che appena finito il giro, mi fiondo di nuovo a fare la fila per farne un’altro.
Posso dire che vado a Mirabilandia solo per salire sul Katun.
Imparare il framework MVC è un po come andare sul Katun, superata la salita iniziale, progettare interfacce web javascript e single page application diventa un vero e proprio divertimento, grazie alla semplicità e alla facilità con cui è possibile aggiornare le varie views in modo indipendente dagli altri componenti.
HTML5 Mobile App ed MVC: Conclusioni
Visto che stiamo parlando di HTML5 Mobile App sviluppate in HTML5, CSS3 e Javascript, e che applicazioni di questo tipo sono a tutti gli effetti single page application, ovvero quei tipi di progetti in cui la pagina non viene mai ricaricata e tutte le operazioni di creazione, modifica e cancellazione dei dati viene delegata al server tramite un servizio di restful API, invito enormemente tutti gli sviluppatori client a cominciare ad interessarsi all’MVC.
Siccome, analogamente a molti altri campi (come quello del web marketing), ci stiamo affacciando solo ora a questo aspetto della programmazione, mentre molti altri paesi lo stanno già facendo da tempo, e siccome il mondo delle client web application è in costante evoluzione, qualsiasi web designer e sviluppatore front-end dovrebbe secondo me considerare di inserire l’MVC nelle proprie skills, magari dedicando parte del proprio tempo a capirne il funzionamento.
E tu cosa ne pensi? Hai mai provato a sviluppare un tuo progetto Javascript con la logica dell’MVC? Scrivilo nei commenti!
Crea la tua mobile app in HTML, CSS3 e Javascript
Utilizzando la programmazione MVC insieme a molte altre tecniche, ho realizzato più di 10 mobile app in HTML, CSS3 e Javascript (tra cui Tint e Dieta SI o NO?).
Se anche tu vuoi realizzare la tua applicazione in HTML, CSS e javascript da distribuire nei vari store, forse potrebbe interessarti il mio e-book HTML Mobile Accelerato.

Giacomo Freddi
Web Designer Freelance e Developer, si occupa del design e dello sviluppo di applicazioni web dal 2008, come molti freelance è abituato a gestire più ruoli e spaziare su più campi, ma la sua passione principale è quella della creazione di interfacce front-end e back-end utilizzando codice html5 e css3. Adora usare pattern MVC per i suoi Javascript.






Pingback: HTML5 Mobile App: come definire la struttura dati | upCreative()
Pingback: Come creare Mobile App in HTML: il sistema di javascript templating | upCreative()
Pingback: HTML Mobile App: perchè utilizzare l’MVC | Your Inspiration Web()