HTML5 Mobile App: come definire la struttura dati

Spaghetti code
E’ ciò che dobbiamo evitare in quei casi. In altre parole dobbiamo evitare di sviluppare single page application e web app senza un’architettura logica che ci consenta di scrivere codice ben organizzato, facilmente leggibile, mantenibile e riusabile.
Questo è lo scopo principale dei metodi di sviluppo MVC.
Abbiamo visto quanto possono essere importanti le view nel web in generale e perché considerare di usare un framework javascript MVC per la realizzazione di HTML5 Mobile App.
In un post che ho scritto per YourInspirationWeb, metto in evidenza l’importanza dell’impiego delle view in ambito web ed il perchè esse sono così importanti:
HTML5 Mobile App: MVC per rendere il javascript mantenibile e riusabile

Per molti anni il pattern di sviluppo MVC è stato usato in moltissimi linguaggi di sviluppo. Al giorno d’oggi, tutti i web designer e front-end developer hanno già cominciato da qualche tempo ad applicare la logica MVC al linguaggio che per noi risulta più rilevante: il Javascript.
Con il Javascript abbiamo a disposizione diversi tipi di frameworks che offrono supporto per l’MVC nelle sue numerose variazioni ( la famiglia di pattern MV*), permettendoci di estendere la struttura delle nostre applicazioni senza troppe difficoltà.
Alcuni dei frameworks più famosi possono essere per esempio Backbone o AngularJS. Il loro ruolo è fondamentale, in quanto consentono allo sviluppatore di evitare la scrittura del codice in modalità Spaghetti code. Pertanto è importantissimo capire di cosa possiamo beneficiare con un adeguato pattern di programmazione.
In un precedente articolo avevo spiegato come realizzare una semplice HTML5 Mobile App con Backbone.js:
In questo capitolo ti voglio mostrare più nel dettaglio una delle parti che compongono l’acronimo MVC: il model (o modello).
Lo farò in relazione ad uno dei sopra citati framework MVC, ovvero Backbone.js, che è proprio quello che approfondiremo per la realizzazione di HTML5 Mobile App.
Gestire i dati con il model per una HTML5 Mobile App
I modelli costituiscono i dati dell’applicazione.
Un modello può rappresentare per esempio un individuo, una nota, un articolo, un libro, o qualunque altra entità che possa avere 1 o più caratteristiche (nome, cognome, sesso, codice ISBN, matricola, colore, ecc..).
I modelli possono essere visti in modo completamente separato dagli elementi che compongono l’interfaccia-utente, anche se quando un modello subisce delle modifiche, esso normalmente avvisa gli “osservatori” (altre parti della struttura come per esempio le view – viste ) che si è verificato un cambiamento, permettendogli di agire di conseguenza.
Facciamo un esempio concreto al fine di comprendere meglio i modelli. Più nello specifico, prendiamo come punto di riferimento Tint, la mia applicazione per il meteo.
In una normale applicazione meteo, il concetto di località ha bisogno di un suo modello che la rappresenti come un tipo di dato unico, con delle specifiche caratteristiche, che possono essere il nome (città o luogo), la latitudine, la longitudine, il paese di appartenenza ed altri possibili dati aggiuntivi.
Una specifica località potrebbe essere salvata nell’istanza di un model, che sarebbe accessibile e riusabile in più parti dell’applicazione.
Vediamo la definizione di un semplice modello che rappresenta il tipo di dati “località” con Backbone.js:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
var LocationModel = Backbone.Model.extend({ initialize:function () { //ci assicuriamo che ogni modello appena creato abbia un ordine numerico if( isNaN ( this.get(“order”) ) ) this.set( {“order”, 0 } ); }, //dati predefiniti per la località defaults:{ defaultLocation: false, userLocation: false, viewed: false } }); |
La funzionalità integrate dei modelli variano a seconda del framework utilizzato, ma generalmente tutti i framework danno la possibilità di definire gli attributi, ovvero le proprietà di ogni modello, (come per esempio la cilindrata, il colore, la gamma o la marca per un ipotetico modello “macchina da strada”).
Backbone, come molti altri MVC frameworks, offre anche la possibilità di salvare i dati secondo varie modalità, come per esempio il localStorage o la sincronizzazione con un database.
Per avere maggiori informazioni sul metodo di salvataggio dei dati, ti consiglio di leggere questo articolo che ho scritto per YourInspirationWeb.com:
Gli osservatori dei modelli
Un modello può avere anche diverse view (parti visuali dell’interfaccia) che lo stanno “osservando”, pronte a reagire ad eventuali cambiamenti.
Ritornando all’esempio di Tint, ogni località presenta la lista dei giorni e relativo meteo, oltre che una lista di orari, anch’essi ciascuno con la relativa condizione meteo.
L’applicazione usa 3 diverse view per ognuna delle località:
- la view per mostrare i dati principali e il meteo attuale del luogo
- la view per mostrare il meteo nelle prossime ore della giornata
- la view per mostrare il meteo nei prossimi giorni della settimana
Tutte le view sopra elencate risultano “associate” allo stesso modello, e osservano eventuali cambiamenti che lo stesso può avere.
Backbone.js e HTML5 Mobile App: le collection
Nella maggior parte dei framework MV*, i modelli possono essere organizzati in gruppi: con Backbone.js tali gruppi vengono chiamati “Collection” (o collezioni).
Gestire i modelli in collezioni aiuta a sviluppare applicazioni secondo una logica che permetta non osservare ciascun modello individualmente, ma reagire di conseguenza a qualunque modello che subisce delle modifiche in maniera “centralizzata”.
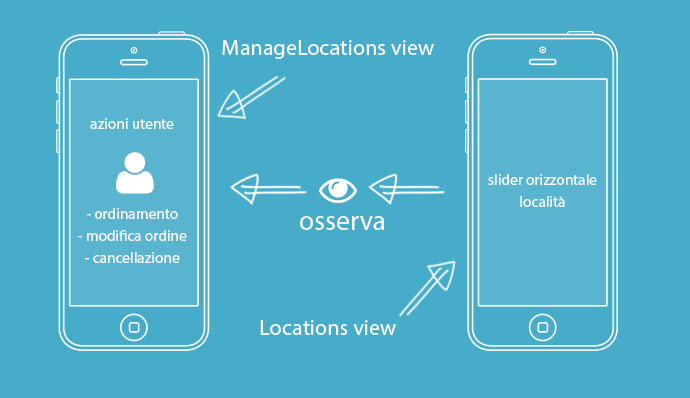
Per comprendere meglio questo concetto, prendiamo di nuovo l’esempio su Tint: consideriamo 2 view in particolare, tra quelle che compongono l’interfaccia:
- la view ManageLocations: quella che consente di aggiungere, eliminare o modificare l’ordine delle località
- la view Locations: che viene mostrata subito dopo l’avvio dell’applicazione ed offre all’utente la possibilità di scorrere orizzontalmente le varie località secondo l’ordine con cui esse sono state organizzate nella prima view menzionata. Questa view si preoccupa di creare per il modello di ogni località presente nella collection la relativa “sotto-view” inserendola al suo interno.
L’applicazione è impostata in modo tale che la view “Locations” osservi i cambiamenti della collezione “LocationCollection”, la quale contiene tutti i modelli di ciascuna località aggiunta dall’utente, oltre a quella relativa alla sua posizione.
Così, non appena un‘utente aggiunge, elimina o modifica l’ordine di una località usando la view delle impostazioni (ManageLocations), la view Locations aggiunge la view associata al nuovo modello, rimuove quella del modello eliminato, o, qualora si trattasse di un riordinamento, reinizializza lo slider orizzontale.

Di seguito ti mostro l’esempio della definizione di una Collection di località tramite Backbone.js, che ho usato per Tint:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
var LocationCollection = Backbone.Collection.extend({ //definisce a quale modello di riferisce la collezione model: LocationModel, //definisco che il metodo di salvataggio per collection debba essere il localStorage (voglio salvare tutte le località aggiunte dall’utente nel dispositivo, //in modo da potergliele ripresentare al prossimo avvio) localStorage: new Backbone.LocalStorage("Parallax_Weather-locations"), //funzione che ho usato per generare in modo sequenziale l’ordine di ogni nuovo model, //per far sì che possa essere aggiunto all’ultimo posto nextLocation: function(newModel) { if (!this.length) return 1; return this.last().get('order') + 1; }, //definisco la modalità di ordinamento dei modelli, in questo caso in base all’attributo ‘order' comparator: function(location) { return location.get("order"); } }); |
Conclusioni
L’astrazione dei dati è un fattore fondamentale nella realizzazione di qualsiasi progetto web, e lo diventa ancora di più nel caso di HTML5 Mobile App sviluppate in CSS3 e Javascript.
Grazie ai numerosi framework MVC (e tutte le varianti dell’MVC, solitamente indicate con MV*) è possibile organizzare i dati di un progetto secondo una struttura logica che consenta di modificarli facilmente, oltre che separare totalmente la loro gestione da quella dell’interfaccia e della user-experience, di cui solitamente si occupano altri componenti come view e controllers.
E tu? Cosa pensi dei javascript framework MVC? Fammelo Sapere nei commenti!
Crea la tua mobile app in HTML, CSS3 e Javascript
Utilizzando queste tecniche insieme a molte altre, ho realizzato più di 10 mobile app in HTML, CSS3 e Javascript (tra cui Tint e Dieta SI o NO?).
Se anche tu vuoi realizzare la tua applicazione in HTML, CSS e javascript da distribuire nei vari store, forse potrebbe interessarti il mio e-book HTML Mobile Accelerato.

Giacomo Freddi
Web Designer Freelance e Developer, si occupa del design e dello sviluppo di applicazioni web dal 2008, come molti freelance è abituato a gestire più ruoli e spaziare su più campi, ma la sua passione principale è quella della creazione di interfacce front-end e back-end utilizzando codice html5 e css3. Adora usare pattern MVC per i suoi Javascript.






Pingback: HTML5 Mobile App - Gestire la struttura dei dat...()