Come creare Mobile App in HTML: il sistema di javascript templating
Come già affrontato in altri numerosi post, adottare una logica di sviluppo basata sull’MVC può aiutare notevolmente lo sviluppatore a raggiungere tale obiettivo.
Un altro metodo molto utile per mantenere il codice scalabile e mantenibile, oltre che aumentare le performance dell’applicazione, consiste nell’utilizzo di sistemi di Javascript templating in stretta relazione con le view, che si occupano della rappresentazione visiva dei vari componenti dell’interfaccia.
I sistemi di templating Javascript consentono infatti di generare il markup dinamico di una determinata view (leggi questo articolo che ho scritto per YourInspirationWeb per sapere come utilizzare una view con backbone.js) in base ai dati che gli vengono passati al momento della compilazione.
Prima di entrare più nel dettaglio, vediamo quali sono solitamente le alternative adottate per la generazione di markup in una Mobile App sviluppata in HTML5, CSS3 e Javascript.
Creare Mobile App in HTML: come viene generato solitamente il markup
Siccome in una HTML5 Mobile App tutta la generazione del markup e degli elementi DOM dell’interfaccia avviene tramite linguaggio lato-client, e quindi tramite javascript, generalmente si tende a seguire 3 strade principali per inserire il codice HTML di ogni schermata (o view) all’interno del progetto:
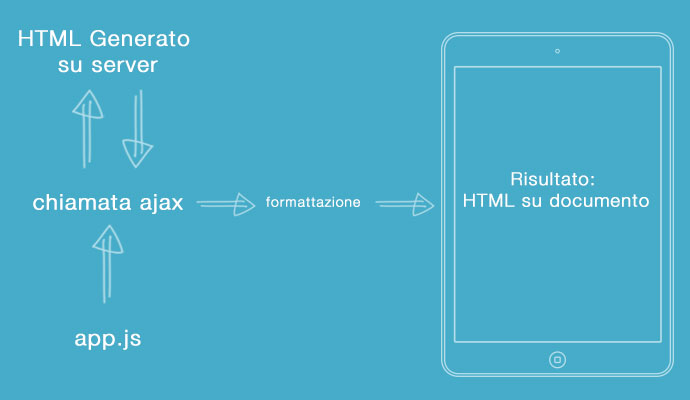
1 – Effettuare chiamate ajax che restituiscono dati HTML da un server remoto.

Rappresenta secondo me il tipo di approccio più sbagliato.
Stiamo parlando di applicazioni mobile e ciò comporterebbe il trasferimento di una grande quantità di dati e tempi di attesa più lunghi, soprattutto se l’utente sta usando l’applicazione in una zona fisica in cui il traffico è limitato o quasi assente.
Senza contare il fatto che il codice restituito (stringa formata dall’HTML generato dal server) risulta difficile da interpretare per l’applicazione JavaScript, e solitamente necessita di un’adeguata formattazione prima dell’immissione all’interno del documento.
La comunicazione in remoto dovrebbe essere pertanto utilizzata solo al fine di reperire o inviare dati “puri” (come per esempio un oggetto JSON).
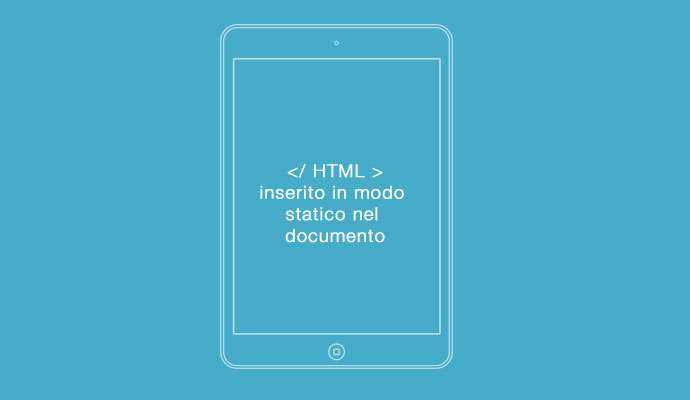
2 – Inserire l’HTML di tutte le schermate nel documento

Per creare una Mobile App in HTML si utilizza un file principale index.html.
Secondo questo metodo all’interno di quel file viene inserito tutto il markup necessario per far funzionare l’applicazione, relativo a alle varie view che la compongono.
Può andar bene per progetti formati al massimo da 4/5 schermate, dopo di ché diventa facile smarrirsi nei meandri del codice HTML come un bambino di 3 anni in un bosco.
Se poi consideriamo il fatto che in quelle view possiamo avere la necessità di inserire dati dinamici, per aggiungerli al DOM dovremmo comunque servirci di codice Javascript, utilizzando così non uno, ma due tipi di approcci diversi per lo stesso scopo (1 – html statico, 2 – generazione di markup via javascript).
Inoltre, inserire tutti i nodi DOM all’interno del documento riduce notevolmente le prestazioni di rendering, a causa del numero di elementi HTML per i quali la CPU è costretta a ricalcolare gli stili nel momento in cui si verifica qualsiasi modifica CSS, oppure ogni volta che un elemento si sposta nello schermo (quando ciò questo accade vengono coinvolti nello spostamento anche altri nodi del documento).
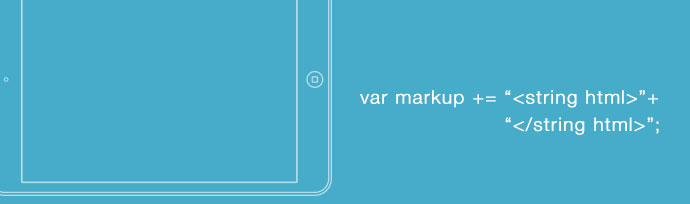
3. Generare codice tramite javascript con una concatenazione di stringhe

E’ provato che creare grandi blocchi di codice HTML tramite una concatenazione di stringhe riduce drasticamente la velocità per le prestazioni di esecuzione, in quanto la variabile in-memory utilizzata per svolgere tale operazione va ad occupare parte della CPU.
Coloro che adottano questa tecnica inoltre, si perdono spesso in cicli nidificati in cui non si capisce quale tag chiude l’altro, e dove non si riesce a distinguere dati puri dall’HTML.
Ecco un possibile esempio di questa tecnica:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
var markup = "<div class=\"main-wrapper\">"+ "<header class=\"page-header\" role=\"header\"><h1 class=\"\"></h1></header>"+ "<section class=\"page-section\"></section>"+ "<ul class=\"contacts-list\">"; for(var i=0;i<contacts.length;i++){ markup+="<li class=\"contact-list-item\">"+contacts[i].name+" "+contacts[i].surname+"</li>"; } markup+="</ul></div>"; $(".content").append(markup); |
E’ preferibile invece lasciare libera la memoria del dispositivo per le operazioni di rendering, che influiscono sulla user-experience del prodotto finale, così come è preferibile lasciare separati codice HTML da codice Javascript, in modo da aumentare la mantenibilità e la scalabilità del progetto e poter facilmente riutilizzare uno stesso template in diverse parti.
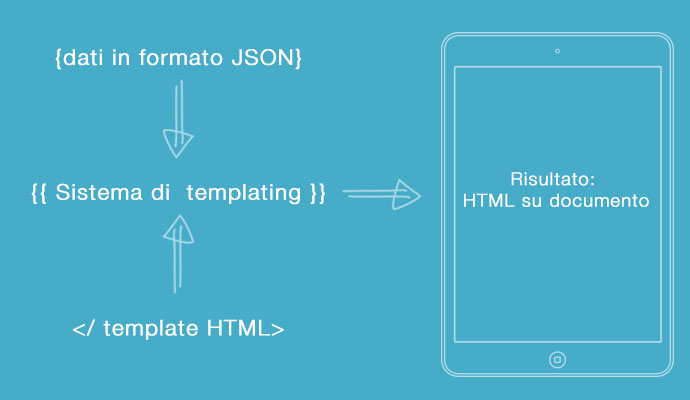
Creare Mobile App in HTML: il funzionamento dei sistemi di templating

Gli sviluppatori javascript hanno a disposizione diversi framework di templating per generare via client il markup HTML delle view che compongono le loro applicazioni (come per esempio Handlebars.js, Mustache, o il sistema interno al framework underscore.js).
Per conoscere anche altri sistemi di javascript templating, ti consiglio di leggere questo mio precedente articolo:
I template possono essere savat in variabili in-memory, in file HTML indipendenti o all’interno del documento, solitamente racchiusi in tag <script> con un attributo “type” personalizzato (per esempio “text/template”: “<script type=“text/template”> <!– markup del template —> </script>”).
“]
Ogni template ha accesso a delle variabili, a seconda dei dati che gli vengono passati.
Utilizzare le variabili è molto semplice e generalmente è possibile farlo all’interno di appositi delimitatori, il cui funzionamento non è molto diverso da quello della generazione del markup HTML dinamico tramite i più diffusi linguaggi lato-server (ASP, PHP, C# ecc.).
Il lavoro è reso ancora più facile per il fatto che la maggior parte di questi sistemi accetta dati in formato JSON (formato in cui può essere convertito facilmente qualsiasi tipo di dati).
I delimitatori delle variabili possono differire a seconda del framework utilizzato, ma il funzionamento logico rimane pressoché sempre lo stesso.
Due sono le categorie principali in cui si suddividono i vari tipi di sistemi di templating:
- embedded javascript, comprende i frameworks che permettono l’utilizzo di codice javascript all’interno dei propri template
- logic less, comprende quelli che non permettono l’utilizzo di javascript al loro interno, ma limitano l’uso di logiche come cicli e condizioni a sintassi personalizzate
Vediamo il funzionamento del sistema di templating di underscore.js, che appartiene alla prima categoria, e che può essere utilizzato per creare mobile app in html con il framework MVC Backbone.js.
Più concretamente, vediamo l’esempio di un ciclo che genera in maniera dinamica l’HTML necessario per mostrare una lista di individui.
Consideriamo di dover generare il markup della lista servendoci dei seguenti dati in formato JSON:
|
1 2 3 4 5 6 7 8 |
{ 'employees': [ {‘name': ‘Giacomo Freddi’, occupation: ‘Web Designer / Front-End Developer’}, {‘name': ‘Mario Rossi’, occupation: ‘CEO’}, {‘name': ‘Franco Mancini’, occupation: ‘Web Marketer’}, ... ] } |
Ecco come potrebbe presentarsi il template secondo il sistema di templating di underscore.js
|
1 2 3 4 5 |
<ul> <%for(var i=0;i<employees.length;i++){%> <li><%=employees[i].name%> - <%=employees[i].occupation%></li> <%}%> </ul> |
In tal caso il risultato del markup generato sarebbe:
|
1 2 3 4 5 6 |
<ul> <li>Giacomo Freddi - Web Designer / Front-End Developer</li> <li>Mario Rossi - CEO</li> <li>Franco Mancini - Web Marketer</li> … </ul> |
Con i javascript templating lo sviluppatore ha sicuramente una cosa in meno a cui pensare, in quanto la maggior parte del lavoro di generazione del markup viene svolto dal sistema stesso.
Creare mobile app in HTML: i benefici del sistema di templating
Ciò porta ad un gran numero di benefici nel creare mobile app in HTML o qulasiasi single page application, in particolare se si decide di salvare i template di ogni view all’esterno del documento principale dell’applicazione (index.html), inserendo ognuno di essi in un apposito file (es.: nome-della-view.html).
Il contenuto del file viene poi caricato dinamicamente, solamente se e quando abbiamo bisogno di effettuare il render di quella view all’interno dell’interfaccia.
Quello appena esposto è il metodo che preferisco, in quanto permette di separare completamente all’interno del progetto il concetto di templating da tutto il resto (sinonimo di mantenibilità e scalabilità) e, nel senso più “fisico” del termine, ogni view dall’altra.
Così facendo è possibile mantenere la struttura dei file dell’applicazione ancora più organizzata.

Bisogna comunque fare attenzione al fatto che i template non rappresentano di per sé delle view, bensì lo strumento grazie al quale esse possono effettuare il render del markup HTML che le rappresenterà all’interno del documento. Molti sviluppatori spesso confondono il concetto di view con quello di template, ma non sono assolutamente la stessa cosa.
Una view è un oggetto che che osserva un modello dati (in MVC i cosiddetti model) e mantiene la propria rappresentazione visiva aggiornata in base ad esso. Una view è definita da codice Javascript.
Il template potrebbe essere lo strumento di cui si serve la view per generare parte del proprio markup necessario alla visualizzazione, o di tutto il markup necessario.
Conclusioni
Oltre che per creare mobile app in HTML o qualsiasi altro tipo di web app sviluppata in HTML, CSS3 e Javascript, i sistemi di templating sono molto utilizzati anche per la realizzazione di siti web che forniscono una user-experience di qualità molto elevata.
Solitamente gli sviluppatori front-end più affermati si servono di sistemi di javascript templating per generare markup da template salvati in file .html esterni, o dichiarati all’interno della pagina in appositi script personalizzati.
E tu hai mai utilizzato i sistemi di javascript templating? Ne hai privato qualcuno da suggerire? Scrivilo nei commenti e sarò felice di risponderti!
Crea la tua mobile app in HTML, CSS3 e Javascript
Utilizzando questa tecnica insieme a molte altre, ho realizzato più di 10 mobile app in HTML, CSS3 e Javascript (tra cui Tint e Dieta SI o NO?).
Se anche tu vuoi realizzare la tua applicazione in HTML, CSS e javascript da distribuire nei vari store, forse potrebbe interessarti il mio e-book HTML Mobile Accelerato.
Giacomo Freddi
Web Designer Freelance e Developer, si occupa del design e dello sviluppo di applicazioni web dal 2008, come molti freelance è abituato a gestire più ruoli e spaziare su più campi, ma la sua passione principale è quella della creazione di interfacce front-end e back-end utilizzando codice html5 e css3. Adora usare pattern MVC per i suoi Javascript.







Pingback: Come creare Mobile App in HTML: il sistema di j...()
Pingback: Come creare un app: l’importanza di scrivere javascript modulare | upCreative()