Creare un app: ne hai veramente bisogno?
La maggior parte delle applicazioni mobile viene scaricata per poi non essere mai più utilizzata, o addirittura rimossa dal dispositivo appena dopo essere stata lanciata per la prima volta. Ciò è dovuto per la maggior parte dei casi all’inutilità dell’app stessa. Prima di creare un app è bene capire se ne hai effettivamente bisogno.

Facebook mobile login: come integrarlo in un’applicazione HTML5
Phonegap/Cordova permette di integrare il Facebook mobile login in un’applicazione ibrida realizzata in HTML5, CSS3 e Javascript permettendo l’accesso ai controlli nativi del dispositivo, grazie ad una combinazione del Facebook SDK nativo e di quello Javascript. Tuttavia questo metodo è limitato alle applicazioni che saranno poi compilate sotto forma di app nativa. In questo articolo ti mostro una risorsa alternativa per implementare il login di Facebook in qualsiasi applicazione HTML5.

Come creare un app mobile: HTML5 o linguaggio nativo?
Come creare un app: quale linguaggio dovrei usare, HTML5 o i linguaggi nativi? Si tratta di un dibattito che è sempre esistito fin dalla nascita dei dispositivi mobile; ma la realtà è che non c’è una risposta che si adatta a tutti e a tutto. In questo articolo analizzo quali sono i principali fattori in base ai quali dovresti decidere la strada più opportuna da intraprendere.

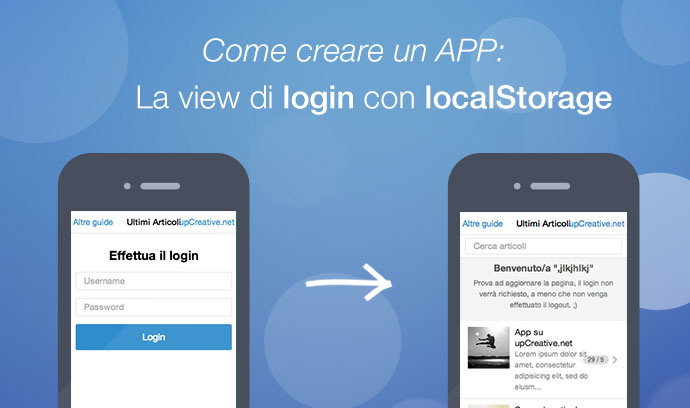
Come creare un app: realizzare una view di login con il localStorage
Ecco un altro tutorial in cui ti mostro come creare un app mobile in HTML5, CSS3 e Javascript con Backbone.js. Nell’esperimento visualizzeremo una view di login oppure il contenuto dell’applicazione, controllando, tramite dei dati salvati lato-client su localStorage, se l’utente ha già effettuato il login o meno.

Come creare un app: l’importanza di scrivere javascript modulare
Come creare un app: adottare una buona architettura per qualsiasi web app, sia essa destinata a dispositivi mobile che desktop, è fondamentale per poter gestire facilmente tutto quello che concerne l’organizzazione dei file, evitando di perdersi in meandri infiniti di codice e callback annidate. In questo articolo rifletto sull’importanza di scrivere javascript modulare.

Come creare un app in HTML: salvataggio dati con database SQL lato-client – parte 2
Come creare un app: ecco la seconda parte della mini-guida sul salvataggio dei dati in un’applicazione mobile sviluppata con HTML5, CSS3 e Javascript, utilizzando un database lato-client. In questo articolo analizzerò i metodi essenziali per poter sfruttare al meglio le funzionalità del Web SQL.

Come creare un app in HTML: salvataggio dati con database SQL lato-client – parte 1
Per qualsiasi Applicazione Mobile si ha il bisogno di salvare dati, e la maggior parte delle volte tali dati necessitano di essere memorizzati nel dispositivo dell’utente. Tutti i web designers hanno, per forza di cose, molta familiarità con l’SQL: in questo articolo vedremo come creare un app in HTML utilizzando come metodo di salvataggio un database relazionale lato-client: il Web SQL.

Come creare Mobile App in HTML: il sistema di javascript templating
Creare Mobile App in HTM, CSS3 e Javascript senza seguire una logica che possa permettere di mantenere organizzata la struttura del progetto è una pratica purtroppo molto diffusa. In questo articolo ti mostro come aumentare mantenibilità e scalabilità del codice generando markup HTML di un’applicazione tramite i sistemi di javascript templating.

HTML5 Mobile App: come definire la struttura dati
Se si vuole realizzare un’ HTML5 Mobile App uno degli aspetti più importanti è quello della struttura logica: servirsi di model e collection per definire i dati che saranno gestiti all’interno del progetto è fondamentale per quanto riguarda l’organizzazione, la mantenibilità e la riusabilità del codice. In questo post ti mostro come organizzare i dati usando Backbone.js.

HTML5 Mobile App: l’importanza del framework MVC
Nonostante moltissime applicazioni, sia desktop che HTML5 Mobile App, siano oggi sviluppate sotto forma di single page applications (basti pensare a javascript web app come Gmail, Trello, Asana, Todoist, Twitter ecc.), in Italia il concetto di MVC è ancora poco diffuso, e molti sviluppatori faticano a comprenderne la logica. In questo post ti voglio far riflettere sull’importanza dei frameworks MVC per lo sviluppo front-end.
Vuoi realizzare HTML Mobile Apps?
Hey! Hai già visto alcune delle mie app? Se vuoi imparare a realizzare una mobile app in HTML che sia fluida e performante, forse ti potrebbe interessare l'e-book che sto scrivendo: VOGLIO L'E-BOOK
VOGLIO L'E-BOOK
Tweets su di me
Il meglio di upCreative
- Twitter Bootstrap 3 autocomplete – come realizzarlo…
- Web design: i 10 migliori CSS framework responsive
- HTML CSS footer: Come posizionarlo al bottom di una Pagina…
- Come creare un app in HTML: salvataggio dati con database…
- 8 mobile framework per la creazione di applicazioni in…
- 10 nuovi temi wordpress gratuiti di qualità da scaricare

