Facebook mobile login: come integrarlo in un’applicazione HTML5
Per aggiungere questa funzionalità nei miei progetti da pubblicare come applicazioni ibride (mobile app in HTML5 “inglobate” all’interno di app native), ho sempre utilizzato il plugin Phonegap “Phonegap Facebook Plugin“, che utilizza una combinazione dei “moduli” nativo e javascript messi a disposizione dall’SDK di Facebook.
Grazie al Facebook Plugin di Phonegap è quindi possibile “manovrare” il login nativo mediante delle semplici API javascript.

In fondo è proprio questo lo scopo dei plugin per Phonegap, ed anche un dei vantaggi di sviluppare mobile app in HTML5: quello di riuscire ad accedere alle funzionalità native del dispositivo direttamente da codice Javascript.
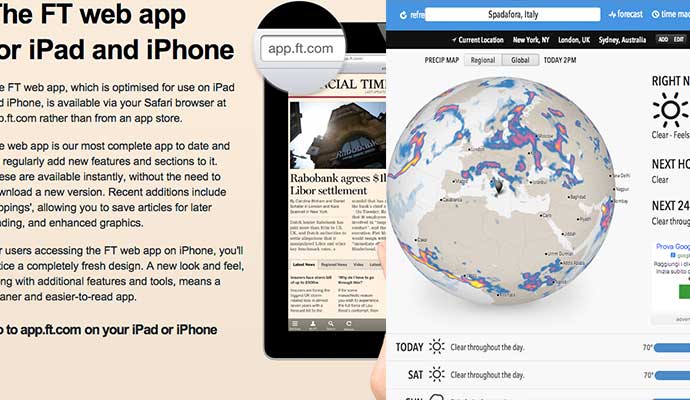
Tuttavia questa strada porta alcuni svantaggi, come quello di dover comunque dipendere da un plugin di terze parti, oppure quello di non poter essere utilizzato nel caso in cui non volessimo distribuire la nostra applicazione HTML5-CSS3-Javascript sotto forma di app ibrida (compilandola quindi con strumenti come Xcode o Eclipse), ma volessimo renderla accessibile in remoto, collegandosi semplicemente ad una pagina web (come per esempio hanno fatto Financial Times e Forecast.io con le loro HTML5 mobile app, vedi immagine seguente).

Le applicazioni HTML5 ottimizzate per mobile di Financial Times e Forecast.io
Facebook mobile login: una strada alternativa
In questo articolo ti voglio mostrare una risorsa molto interessante, che ho trovato utilissima per poter implementare un Facebook mobile login su di un’HTML5 mobile app senza necessariamente utilizzare dei tools nativi, come il plugin per Phonegap sopra citato.
Si tratta di una micro-libreria Javascript realizzata da Christophe Coenraets, brillante sviluppatore professionista che lavora per Salesforce.com (ti consiglio vivamente di seguirlo, se sei interessato a come creare un app in HTML5, CSS3 e Javascript), il cui lavoro è principalmente focalizzato sullo sviluppo di applicazioni mobile web-based ( quindi single-page-application).
La libreria si chiama OpenFB e risulta molto utile per poter implementare il Facebook mobile login sulla propria applicazione, senza affidarsi necessariamente a dei componenti nativi.
Coenraets, che avendo la necessità di implementare questa funzionalità in uno dei suoi lavori ha pensato di adattarla in una soluzione standard in modo tale che tutti potessero usufruirne, ha dato la possibilità a chiunque di inserire facilmente il login di Facebook nel proprio progetto.
Facebook mobile login: come si usa la libreria OpenFB
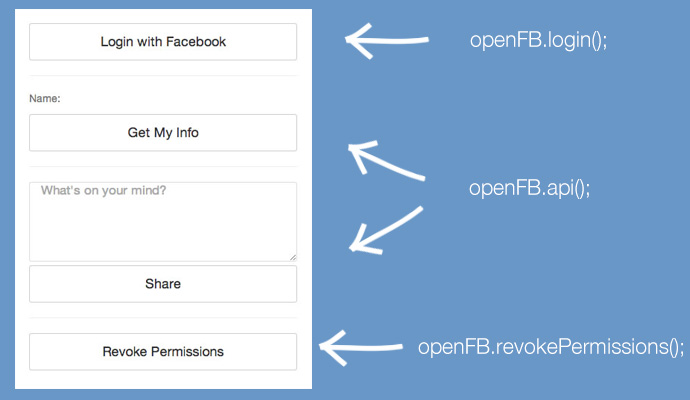
Utilizzare la libreria si presenta piuttosto semplice, vediamo come funziona:
Semplice Login:
|
1 |
openFB.login(scope, successHandler, errorHandler); |
Riprendere la lista degli amici dell’utente:
|
1 |
openFB.api({path: '/me/friends', success: successHandler, error: errorHandler}); |
Pubblicare un post nella bacheca dell’utente:
|
1 2 3 4 5 6 7 8 9 10 |
openFB.api( { method: 'POST', path: '/me/feed', params: { message: 'Messaggio di prova per le API di Facebook' }, success: successHandler, error: errorHandler }); |
Facebook mobile login: primi passi
Per integrare la risorsa nei tuoi progetti hai solamente bisogno di:
- Creare un’applicazione Facebook da associare al tuo progetto recandoti a questo link
- Copiare l’ID dell’applicazione Facebook appena creata ed usarlo come primo parametro della funzione di inizializzazione della libreria OpenFB posta nella pagina principale della tua Single Page Application (index.html): openFB.init().
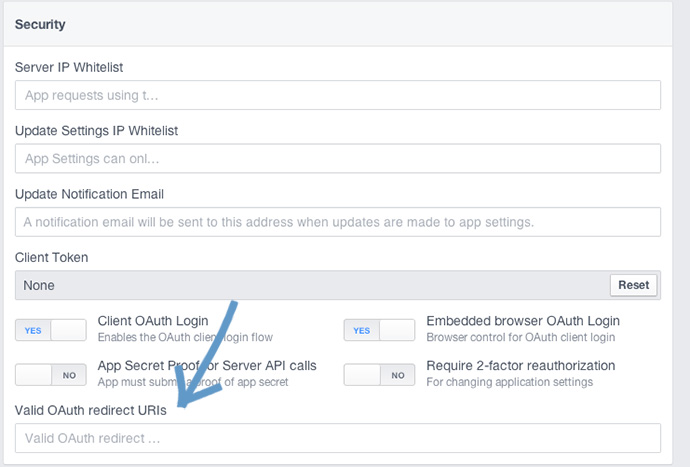
- Eseguire la pagina index.html da un indirizzo che corrisponda a quello inserito al momento della creazione dell’applicazione Facebook, in corrispondenza del parametro “Valid OAuth redirect URIs” situato nella scheda “Settings”.

Facebook mobile login: conclusioni
Come vedi il funzionamento è piuttosto semplice, e chiunque può facilmente integrarlo nella propria applicazione, app che non deve essere necessariamente distribuita sotto forma di app ibrida/nativa ma che può essere benissimo pubblicata online.
Infatti l’autore della libreria mette a disposizione anche la demo di un’applicazione-base che puoi consultare per capire meglio come integrare OpenFB nella tua Single Mobile Application; la demo che funziona anche se visualizzata con un normale browser, sia mobile che desktop.
In particolare, la libreria è stata pensata per fare in modo che il Facebook mobile login funzioni sia nel caso in cui il progetto preveda l’utilizzo di Phonegap (quindi nel caso di un’applicazione ibrida), sia nel caso di applicazioni “browser-based“: se eseguita con Cordova essa sfrutta una web view nativa, mentre se eseguita su browser, il login sarà mostrato attraverso una finestra di popup.
Io l’ho già implementata in una mia applicazione, e la trovo molto utile.
Ma mi piacerebbe sapere il tuo parere: cosa ne pensi?
Fammelo sapere nei commenti!
PS. Quasi dimenticavo: ecco il link all’ottimo ed utilissimo articolo originale di Coenraets, ai sorgenti e alla demo:
Crea la tua mobile app in HTML, CSS3 e Javascript
Ho realizzato più di 10 mobile app in HTML, CSS3 e Javascript (tra cui Tint e Dieta SI o NO?).
Se anche tu sei un web designer come me e vuoi realizzare la tua applicazione in HTML, CSS e javascript da distribuire nei vari store, forse potrebbe interessarti il mio e-book HTML Mobile Accelerato.
Giacomo Freddi
Web Designer Freelance e Developer, si occupa del design e dello sviluppo di applicazioni web dal 2008, come molti freelance è abituato a gestire più ruoli e spaziare su più campi, ma la sua passione principale è quella della creazione di interfacce front-end e back-end utilizzando codice html5 e css3. Adora usare pattern MVC per i suoi Javascript.








Pingback: Integrare il Facebook mobile login in un'applic...()