Background image full screen
Questo è un guest post scritto da Stefano Vollono, co-fondatore insieme ad Antonio Polese del blog Laboratorio CSS. Stefano spiega come ottenere una background image full screen su un documento. L’obiettivo è quello di cercare di rendere il tutto cross-browsing, ottimizzando il codice il più possibile.
Ogni proprietà CSS3 nasconde delle insidie
Background-size, una delle tante novità interessanti introdotte con i CSS3. E’ qui, è pronta per essere usata, la aspettavamo da tempo. Purtroppo internet Explorer è li pronto a rovinarci la festa e se pensi che possa bastare mettere un background-image al body, ti sbagli, dietro c’è qualcosa in più. A prescindere dalla risoluzione, l’immagine dovrà coprire interamente la pagina web, senza che ne vengano alterate le proporzioni al resize del browser.
Un pò di teoria
A questo link sono riportate le specifiche inerenti a questa proprietà. La proprietà in oggetto può avere differenti valori, tra cui:
- una coppia di valori numerici interi o in percentuale – esempio
- “Cover” – esempio
- “Contain” – esempio
Differenza tra Cover e Contain
Cover, scala l’immagine di sfondo in modo che l’area sia completamente coperta dalla stessa. Alcune parti dell’immagine di sfondo potrebbero non essere visibili all’interno dell’area. Questo meccanismo consente all’immagine di non essere stretchata. Contain invece, ridimensiona l’immagine alla massima dimensione in modo tale che sia la sua larghezza che la sua altezza possono andare bene all’interno dell’area di contenuto senza che nessuna parte venga nascosta con la conseguenza che nella maggior parte dei casi l’immagine viene stretchata; questo secondo tipo di valore può essere adatto per quelle tipologie di immagini che subiscono bene alterazioni di proporzione. Senza ombra di dubbio però a noi interessa che l’area di sfondo venga coperta totalmente senza che l’immagine subisca alterazioni e quindi cover è il valore che fa per noi.
Dalla teoria alla pratica
Adesso che abbiamo capito come funziona, ecco il codice che ti serve:
La compatibilità non ci aiuta
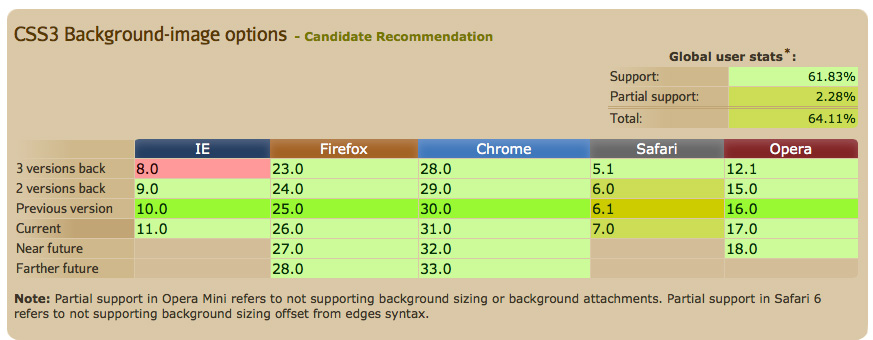
Nulla di più facile!!! Si come no… meglio che dai un occhio a caniuse prima di cantar vittoria. Come al solito, IE ci rovina la festa. Ho però qualche asso nella manica che può venirci in aiuto per colmare le deficienze di questo simpatico browser.
tabella di prelevata dal sito Can I use…
Come mi comporto con i CSS3
No non causa problemi
Applico la proprietà CSS3 non curandomi dei browser obsoleti. Un esempio potrebbe essere quello del border-radius o del box-shadow. Che non ci sia il bordo rotondo o l’ombretta figa, a me sinceramente poco importa. Gli utenti che utilizzano IE sono abituati a navigare un web “piatto” senza troppi fronzoli che fanno da contorno. La cosa giusta è garantire una coerenza del design: tutto sarà piatto, tutto sarà spigoloso, tutto risulterà coerente.
Si causa problemi
Il discorso cambia radicalmente quando un proprietà CSS3 non supportata da IE causa problematiche serie nella navigabilità o nel layout. Un esempio concreto potrebbe essere quello dell’RGBA. Se imposto un background di un div in RGBA e su Internet Explorer quello stesso background non comparirà rendendo illeggibili tutti i testi, allora in quel caso, adotto il cosiddetto “workaround” per trovare una soluzione sostenibile anche per per i browser obsoleti.
Internet Explorer
In questo particolare caso, secondo me è giusto che anche gli utenti di IE possano godere di un background image full screen. Come avrai potuto capire IE8 e versioni precedenti non supportano il background-size.
Soluzione jQuery di CSS-Tricks
Ho trovato un articolo di css trick sul background-size che forse fa al caso nostro. Vado direttamente al punto. L’autore dell’articolo ci informa che è possibile rendere compatibile la suddetta proprietà con un piccolo script in jQuery:
This whole idea becomes a lot easier (from a CSS perspective) if we know if the aspect ratio of the image (inline
we intend to use as a background) is larger or smaller than the current aspect ratio of the browser window. If it is lower, than we can set only the width to 100% on the image and know it will fill both height and width. If it is higher, we can set only the height to 100% and know that it will fill both the height and width.
Plugin jQuery Backstretch
Questo plugin è molto facile da usare. Il codice è minimo. Basta includere ovviamente la libreria di jquery e il plugin stesso e infine inizializzare lo script. Potrai scegliere se applicare all’elemento body l’immagine full screen o in alternativa se preferisci, applicarla ad un qualsiasi elemento blocco all’interno della pagina. In entrambi casi lo script andrà a inniettare nel DOM prima della chiusura dell’elemento un div con classe backstretch al cui interno posizionerà in maniera dinamica l’immagine da scalare. Questo è il sito di riferimento del plugin. Da cui scaricare l’intero pacchetto comprensivo di esempi.
Background image full screen: conclusioni finali
Per questo articolo non ho inserito alcuna demo o download perchè voglio linkarvi direttamente quella di CSS-triks. Da li potete prendere direttamente il codice che vi serve per far funzionare tutto. Come già dicevo in precedenza io personalmente inserirei tutto in commenti condizionali così da non intaccare i browser moderni. Sostanzialmente basta settare per tutti il background-size e dire a IE di caricare il jquery, il css e il tag IMG. lo stesso discorso vale anche per il Plugin backstretch. Essendo un workaround a tutti gli effetti è giusto che venga interpretato solo dai browser che non riescono ad interpretare la proprietà CSS3 in oggetto. Per qualsiasi problema come al solito ci sono i commenti qui di seguito e fanpage di Facebook.
Giacomo Freddi
Web Designer Freelance e Developer, si occupa del design e dello sviluppo di applicazioni web dal 2008, come molti freelance è abituato a gestire più ruoli e spaziare su più campi, ma la sua passione principale è quella della creazione di interfacce front-end e back-end utilizzando codice html5 e css3. Adora usare pattern MVC per i suoi Javascript.