
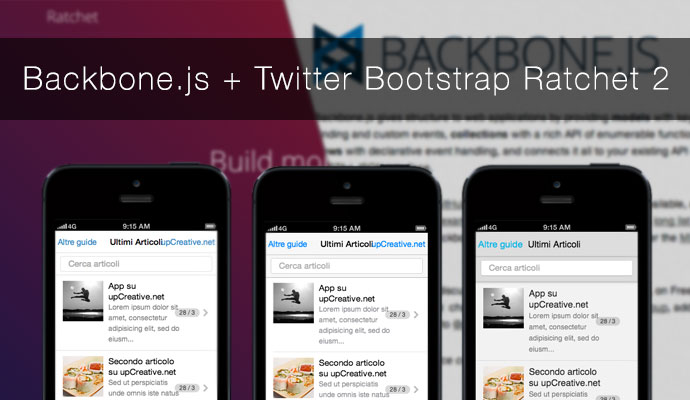
Semplice HTML5 Mobile App con Bootstrap Ratchet e Backbone.js
Ecco un altro tutorial su come realizzare un’ HTML5 Mobile App in CSS3 e Javascript: in questo articolo ti mostro come usare la nuova versione di Ratchet (che ora fa parte di Twitter Bootstrap) insieme a Backbone.js per sviluppare una single page application. Il tutto nei tre stili differenti offerti da Ratchet, tra cui iOS e Android.

Web Marketing: Come attirare attenzione su Twitter
Produrre del materiale di qualità per il lettore è essenziale in qualunque strategia di web marketing. Tuttavia ciò risulta inutile senza un’adeguata promozione dei contenuti. In questo articolo ti mostro come attirare l’attenzione degli utenti su Twitter, un’incredibile strumento per aumentare traffico qualificato al proprio sito web ed incrementare qualsiasi business online.

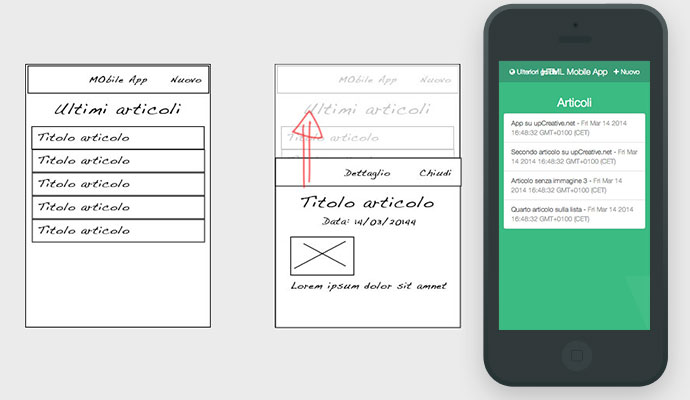
Come creare una HTML5 Mobile App con Backbone.js
Ecco un’altro tutorial che spiega come realizzare HTML5 Mobile App: in questa guida ti mostro come servirsi del framework javascript Backbone.js per sviluppare una semplicissima applicazione che dispone alcuni articoli in un lista e permette di visualizzare i dettagli dell’oggetto selezionato. Il tutto attraverso animazioni CSS3 fluide e performanti e sfruttando la tecnica dell’accelerazione hardware.

Web marketing: i migliori articoli di Febbraio
Adottare una buona strategia di web marketing e content marketing, indifferentemente dal campo nel quale operi, può contribuire ad incrementare il tuo business online e portarlo ad un livello superiore, in qualunque campo tu operi. Ecco i migliori articoli di Febbraio 2014 sull’argomento.

Ajax WordPress: come utilizzarli insieme
Ajax Wordpress: effettuare chiamate asincrone al server oppure a risorse locali è una delle caratteristiche fondamentali per la creazione di qualsiasi HTML Mobile App e Single Page Application sviluppata in HTML5, CSS3 e Javascript. In questo articolo gli amici di LaboratorioCSS.it ci mostrano come implementarle nella piattaforma CMS più utilizzata al mondo.

Web Marketing: Come scrivere un tutorial che catturi l’attenzione
Scrivere un tutorial, sia esso un articolo, un e-book, un post pubblicato nei social network ecc., può essere una tecnica molto efficiente al fine di attirare l’attenzione del visitatore e costruire una strategia di web marketing di successo. In questo post ti voglio mostrare alcuni consigli per incentivare il visitatore a consumare e condividere i tuoi contenuti, aumentando di conseguenza il traffico qualificato ed il tasso di conversione.

Le 6 migliori tecniche per aumentare le performance di una HTML5 Mobile App
La realizzazione di HTML5 Mobile App (ibride e non) permette di distribuire un singolo prodotto su diverse piattaforme, e renderlo accessibile per più sistemi operativi (iOS, Android e Windows Phone). Tuttavia molti si imbattono nel problema delle performance. In questo articolo ti mostro 6 utili tecniche per incrementare notevolmente le performance delle tue applicazioni mobile.

Web Marketing: come promuovere i propri contenuti tramite Twitter

Photoshop web design: disegnare interfacce – parte 2
Photoshop web design parte 2: la rete brulica di guide “per fotografi” su come utilizzare Photoshop. Ecco invece la seconda parte della mia mini-guida per Lobaedesign.com su come servirsi di questo potentissimo strumento per disegnare interfacce di siti web e applicazioni mobile (e desktop).

Web marketing: 5 cose da fare al posto di creare nuovi contenuti
Per chi non ha un blog affermato è inutile continuare a produrre contenuti di qualità come un ossesso; se nessuno ha modo di trovarti in rete, chi mai consumerà il materiale che hai fa offrire? In questo articolo ti propongo 5 buoni consigli da seguire al posto di creare nuovi contenuti, frutto delle mie esperienze personali.
Vuoi realizzare HTML Mobile Apps?
Hey! Hai già visto alcune delle mie app? Se vuoi imparare a realizzare una mobile app in HTML che sia fluida e performante, forse ti potrebbe interessare l'e-book che sto scrivendo: VOGLIO L'E-BOOK
VOGLIO L'E-BOOK
Tweets su di me
Il meglio di upCreative
- Twitter Bootstrap 3 autocomplete – come realizzarlo…
- Web design: i 10 migliori CSS framework responsive
- HTML CSS footer: Come posizionarlo al bottom di una Pagina…
- Come creare un app in HTML: salvataggio dati con database…
- 8 mobile framework per la creazione di applicazioni in…
- 10 nuovi temi wordpress gratuiti di qualità da scaricare

