Come creare un app: l’importanza di scrivere javascript modulare
Grazie ad un progetto scalabile è possibile evitare quello che personalmente ho rinominato l’ “effetto Shangai” (pensa ad ogni parte di un’applicazione come un bastoncino, ogni volta che si modifica la posizione di un bastoncino è possibile coinvolgere, se si è fortunati, almeno 3 bastoncini, che nel nostro caso rappresentano altri componenti dell’applicazione, come views, models, collections, ecc.).
Per avere vedere un esempio funzionante di una HTML5 mobile app basata su views, model e collection, ti consiglio di leggere questo articolo: Semplice HTML5 Mobile App con Bootstrap Ratchet e Backbone.js

Il gioco da tavolo dello Shangai. Fonte: Flickr
Come creare un app: l’importanza di scrivere javascript modulare
Nel mondo della programmazione, per risolvere questo tipo di problema e per aumentare mantenibilità e scalabilità del codice, di solito si cerca di rendere il progetto “modulare“, concetto che non è riservato solo alle applicazioni mobile, ma che può essere esteso a tutte le web app javascript in generale, realizzate in HTML5, CSS3 e Javascript.
Usando questo termine ci riferiamo ad un tipo di struttura che viene suddivisa in moduli separati, ovvero singole parti o funzionalità dell’applicazione, ognuna di esse avente solitamente uno o più compiti specifici.
Ciò facilita notevolmente la mantenibilità rimuovendo, dove possibile, la dipendenza di una parte dell’applicazione rispetto alle altre (un componente è dipendente dall’altro quando ha bisogno di esso per poter funzionare).
Quando questo concetto è applicato correttamente, è molto più facile limitare le ripercussioni che operazioni come aggiunta, modifica o aggiornamento di un componente possano avere su altri altri del progetto.
Come creare un app: rendere un progetto modulare
Come creare un app: i namespace

Una delle pratiche comuni per rendere modulare un progetto sviluppato in HTML5, CSS3 e Javascript è quella di attribuire alle varie parti del DOM dell’interfaccia, o alle varie funzioni javascript che le gestiscono, dei “nomi” secondo una certa logica.
Tali nomi dovrebbero essere assegnati in modo tale che ogni elemento sia identificabile in modo univoco dal un proprio namespace, ovvero un nominativo che solitamente deriva dalla combinazione di due elementi:
- le funzionalità per il quale è stato concepito l’elemento al quale viene assegnato il namespace
- il nome della parte dell’interfaccia in questione.
Ciò permette di evitare eventuali collisioni con altri elementi o variabili globali.
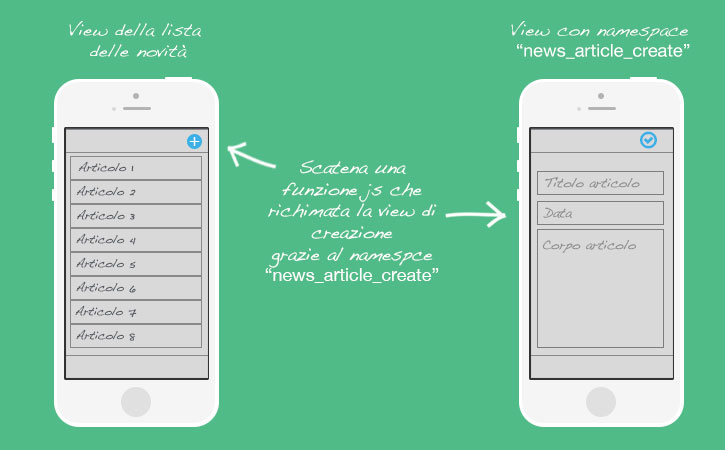
Se volessimo identificare per esempio, in un’eventuale mobile app, la view di creazione di un articolo alla quale è possibile accedere dalla lista delle novità, potremmo associare all’elemento DOM che contiene la view il namespece “news_article_create”, da inserire all’interno dell’attributo “id”, o magari all’interno di un microdata personalizzato (es: data-namespace = ”news_article_create”).

Il namespace è molto utile per selezionare e manipolare via javascript un o più elementi DOM del documento (come accade molto spesso con i selettori di jQuery).
Un’altro metodo che rende molto facile la modularizzazione di un progetto, è quello di utilizzare l’AMD.
Come creare un app: l’AMD

L’AMD (Asynchrounous Module Defnition) è una tecnica che permette di caricare all’interno del progetto file e moduli esterni in modo asincrono, dopo il caricamento della pagina, ovvero dopo che sono state caricate tutte le risorse esterne indicate del documento iniziale (stili CSS, file javascript ecc.).
Oltre ad aumentare le performance, l’AMD permette , in fase di sviluppo, di mantenere tutti i moduli della struttura del progetto organizzati in file distinti fra loro, con la stessa logica di altri tipi di linguaggi di programmazione.
Grazie a dei tools esterni, è anche possibile concatenare e minimizzare tutti i file sorgenti Javascript in un unico file più leggero al momento della distribuzione del prodotto.
Fonte: Wikipedia
Come creare un app: gli script loaders
Suddividere la propria applicazione in moduli senza organizzarli in file separati non è molto diverso dal non utilizzarli affatto.
Definendo tutti i moduli in un unico file può contribuire ad evitare la situazione dell’ Effetto Shangai, anche se in tutti i casi ricercare una funzione o un determinato modulo tra 5000 righe di codice javascript non è per niente facile (è uno scenario in cui ti sei già trovato/a vero?).
Inoltre ciò renderebbe molto difficile il lavoro simultaneo di più sviluppatori all’interno del progetto.
E’ per questo motivo che solitamente la tecnica di suddivisione in moduli và di pari passo con l’utilizzo degli Script Loaders, librerie esterne che permettono appunto di caricare nel documento dei moduli o dei template collocati in file esterni.
In rete è possibile trovare moltissimi script loader (come per esempio Curl.js oppure il loader del framework Dojo, ma il mio preferito, oltre che uno dei più diffusi, rimane Require.js.
Se ti interessa, ecco una lista di script loaders client-side:
Con Require.js possiamo anche concatenare tutti gli script in un unico file grazie a dei tools di ottimizzazione aggiuntivi come il Require.js optimizer, che permettono tra l’altro di rimuovere completamente il discorso del caricamento asincrono e dell’AMD per nella versione “production” del nostro progetto.
Conclusioni
Quando si sviluppa un’applicazione web in HTML5, CSS3 e Javascript di complessità medio-alta (in riferimento al numero di funzionalità e al numero di schermate o view presenti nell’interfaccia), rendere il progetto modulare può aiutare incredibilmente a svolgere più facilmente comuni operazioni come modifica, eliminazione ed aggiornamento di alcune delle parti che lo compongono.
Qualsiasi applicazione è in costante aggiornamento, ed organizzare elementi come schermate, dati, template in moduli separati può velocizzare anche il flusso di lavoro, specie se questo è portato avanti non singolarmente, bensì da un team di sviluppatori.
E tu hai mai pensato alla modularità dei tuoi progetti e web app?
Se hai dei tools e strumenti da aggiungere alla lista, o per qualunque dubbio o perplessità, scrivilo pure nei commenti!
Crea la tua mobile app in HTML, CSS3 e Javascript
Utilizzando javascript modulare insieme a molte altre tecniche, ho realizzato più di 10 mobile app in HTML, CSS3 e Javascript (tra cui Tint e Dieta SI o NO?).
Se anche tu vuoi realizzare la tua applicazione in HTML, CSS e javascript da distribuire nei vari store, forse potrebbe interessarti il mio e-book HTML Mobile Accelerato.

Giacomo Freddi
Web Designer Freelance e Developer, si occupa del design e dello sviluppo di applicazioni web dal 2008, come molti freelance è abituato a gestire più ruoli e spaziare su più campi, ma la sua passione principale è quella della creazione di interfacce front-end e back-end utilizzando codice html5 e css3. Adora usare pattern MVC per i suoi Javascript.






Pingback: Come creare un app: l'importanza di usare javas...()