Creare applicazioni web: il pattern Model-View-Controller ed i principali MVC javascript frameworks
In un precedente articolo ho parlato dei design pattern come risorse utilissime per quanto riguarda l’architettura di un’applicazione javascript, nonchè della sua importanza in termini di flessibilità e organizzazione dei vari elementi dell’interfaccia. Proprio per il fatto di costituire una caratteristica fondamentale nel processo di creazione di un’app, numerosi sono i frameworks javascript nati a supporto dello sviluppatore, ognuno adattato ad un proprio modello.
Esistono numerosi pattern, ognuno dei quali va preso in considerazione a seconda di svariati fattori, come il tipo di progetto su cui si vuole lavorare, i linguaggi che saranno adottati e perchè no, quello con sui ci troviamo più a nostro agio. In questo articolo mi soffermerò in particolare sui frameworks nati a supporto di uno dei modelli più diffusi: il pattern MVC.
Come funziona il pattern MVC?
Il pattern MVC ha come aspetto principale quello di separare la logica della parte “visiva” di un’applicazione da quella “meccanica”. Più concretamente, possiamo dire questo modello divide l’architettura in tre tipi di componenti ben distinti fra loro:
- Controller: al quale l’utente “accede” quando vuole compiere un azione
- Modello: definisce l’astrazione dei dati e fornisce il metodi utili per la modifica degli stessi su chiamata del controller.
- Vista: il componente che aggiorna l’interfaccia utente ogni volta che che avvengono delle modifiche ai dati.
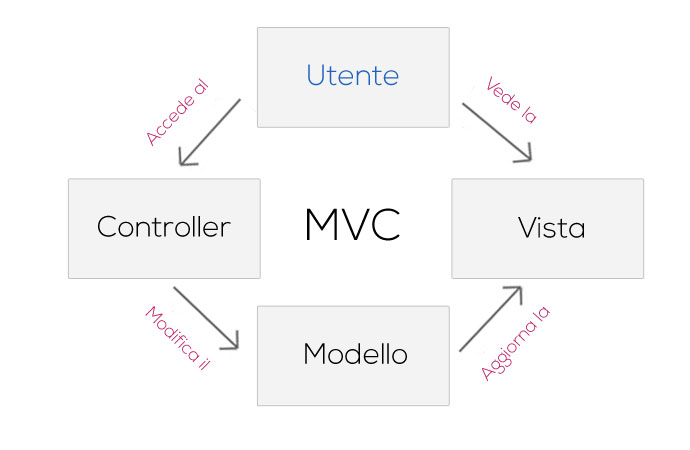
Ecco uno schema logico del pattern MVC:
Questo pattern è uno dei più utilizzati proprio per la netta distinzione tra le viste dell’interfaccia e le logiche usate per la modifica dei dati.
I migliori MVC javascript frameworks
Ora che ti ho mostrato a grandi linee come funziona il pattern MVC, passiamo alla lista di framework per la realizzazione di applicazioni web che usano questo tipo di architettura, alcuni dei quali utilizzano logiche leggermente più complesse di altri.
Backbone.js
E’ quello che fin’ora ho utilizzato maggiormente e con cui personalmente mi trovo meglio. E’ supportato dal framework underscore.js, che offre numerosi metodi di utilità, e presenta ottime funzionalità come il sistema di routing e quello di templating. Molto semplice ed intuitivo, costituisce il necessario per realizzare un’app di tutto rispetto.
Angular.js
Il suo punto di forza è secondo me l’ottimo sistema di templating secondo diversi tipi si sintassi, oltre che ad un buon sistema di routine. Un’altra caratteristica da sottolineare è l’aggiornamento automatico delle View dell’interfaccia.
Knockout.js
Si tratta di un framework che utilizza come pattern l’MVVM, una variante dell’MVC. Utilizza metodi di controllo che si preoccupano di mantenere la vista in sintonia con i dati (quindi con il model).
Ember.js
Utilizza handlebars.js come sistema di templating, il suo punto di forza è quello di offrire dei metodi aggiuntivi per svolgere operazioni ricorrenti, che possono far risparmiare molto tempo allo sviluppatore.
Batman.js
La sua priorità è quella di alleggerire il lavoro dello sviluppatore, supportandolo con un ottimo sistema di view e proprietà. Usa CoffeeScript per velocizzare la scrittura del codice.
Cappuccino
E’ basato su Objective-J, un linguaggio orientato a oggetti che comprende anche il Javascript e che viene compilato per essere eseguito nel browser. Il framework offre tutti gli strumenti necessari per creare applicazioni desktop da eseguire via web; presenta inoltre un’ interface builder per creare oggetti in modo interattivo.
CanJS
Facile da comprendere e usare, permette di creare ottime applicazioni web flessibili in modo veloce. Presenta un buon sistema di templating e può essere integrato facilmente con librerie esterne come jQuery, Dojo, Mootools, YUI, e Zepto.
SproutCore
Framework open-source per la creazione di interfacce web veloci ed innovative. Presenta un ottimo set di controlli HTML5 ed alcuni temi pronti per l creazione degli oggetti web più usati.
Giacomo Freddi
Web Designer Freelance e Developer, si occupa del design e dello sviluppo di applicazioni web dal 2008, come molti freelance è abituato a gestire più ruoli e spaziare su più campi, ma la sua passione principale è quella della creazione di interfacce front-end e back-end utilizzando codice html5 e css3. Adora usare pattern MVC per i suoi Javascript.
















Pingback: I sistemi di javascript templating e le migliori librerie | upCreative()
Pingback: Creare applicazioni HTML5, CSS3 e Javascript | upCreative()
Pingback: MVC Backbone per creare applicazioni web HTML5 | upCreative()
Pingback: HTML Mobile App e Web App: il web ha bisogno delle VIEW | Your Inspiration Web()