CSS3 Tutorial: Come creare un effetto overlay iOS 7 blur
Recentemente è stata rilasciata la versione definitiva del tanto atteso sistema operativo iOS 7 targato Apple, con il suo design flat, le nuove icone e tutto il bagaglio di innovazioni presentate da Tim Cook durante il Keynote tenutosi a Settembre 2013. Uno degli aspetti principali che caratterizza il design si iOS 7 è determinato dall’uso costante dell’effetto blur, impiegato sui vari background che compongono l’interfaccia utente.
In questo articolo cercheremo di riprodurre questo effetto tramite l’esclusivo utilizzo di funzioni CSS3 avanzate, senza usare alcun tipo di immagine. Il risultato dell’esperimento sarà quello di creare una pagina con una barra di navigazione contenente un pulsante che servirà ad attivare il nostro overlay, ed un altro, contenuto all’interno dello stesso overlay, che avrà il compito di disattivarlo. L’obiettivo di quest’ultimo è quello di apparire con effetto slide sopra il contenuto del documento.
Il markup HTML
Come primo passaggio creiamo il nostro markup html, comprensivo della barra di navigazione, del contenuto della pagina, e della div di overlay:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<nav> <h1 class="title">Overlay Blur effect</h1> <button class="open-overlay">Show</a> </nav> <article> <ul class='list'> <li class="show-detail"> <img src="img/1.jpg" height="80px"> <div> <h3>Lorem ipsum</h3> <h4>Radioactive</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt.</p> </div> </li> <li class="show-detail"> <aside> <img src="img/2.jpg" height="80px"> </aside> <div> <h3>Lorem ipsum</h3> <h4>Radioactive</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt.</p> </div> </li> <li class="show-detail"> <aside> <img src="img/3.jpg" height="80px"> </aside> <div> <h3>Lorem ipsum</h3> <h4>Radioactive</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt.</p> </div> </li> <li class="show-detail"> <aside> <img src="img/4.jpg" height="80px"> </aside> <div> <h3>Lorem ipsum</h3> <h4>Radioactive</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt.</p> </div> </li> </ul> </article> <section class="overlay"> <button class="close-overlay">Hide</a> </section> |
Per fare ciò abbiamo utilizzato elementi html5 come nav ed article e section, ma è possibile utilizzare anche altri elementi con attributo css “display:block“. Abbiamo inoltre inserito all’interno del tag article, una lista con stili simili ad iOS7 (giusto per rimanere nel tema).
Il foglio di stile CSS
Prima di arrivare al passaggio più importante, ovvero attribuire ai vari elementi gli stili necessari per rendere possibile l’effetto overlay con blur, cerchiamo di dare alla pagina un aspetto che si avvicini più possibile alla grafica di iOS 7:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 |
body, html{ height: 100%; font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif; font-weight: 100; overflow: hidden; } nav { top: 0; height: 44px; padding:0; background-color: #F7F7F7; border-bottom: 1px solid #A7A7AA; position: relative; } nav .title { position: absolute; top: 0; left: 0; display: block; margin:0; width: 100%; font-size: 18px; font-weight: 100; line-height: 44px; color: #333; text-align: center; white-space: nowrap; } nav .title + button { position: absolute; top: 5px; right: 5px; z-index: 10; border-radius:4px; padding:6px 8px; border:none; color: #397AFC; background: transparent; } nav .title + button:active{ color: #7BB6FB; } article { position: fixed; top: 45px; right: 0; bottom: 0; left: 0; overflow: auto; background: #EFEFF4; padding-top:20px; } .list { list-style: none; margin: 0 0 10px 0; padding: 0; border-top: solid 1px #c8c8c8; border-bottom: solid 1px #c8c8c8; background-color: #fff; overflow: hidden; width: 100%; } .list > li { padding: 13px 15px 13px 15px; -webkit-transition: all .3s ease-out; -moz-transition: all .3s ease-out; transition: all .3s ease-out; position: relative; background-color: #fff; font-size: 12pt; } .list img{ float:left; margin: 0 10px 10px 0; } .list h3, .list h4, .list p{ font-size: 0.9em; margin:5px 0; } .list > li::before { content: ''; display: block; position: absolute; bottom: 0px; left: 15px; right: 0px; border-bottom: solid 1px #c8c8c8; } .list > li.show-detail::after { content: 'i'; display: block; height: 20px; width: 22px; border-radius: 20px; border: solid 1px #007aff; color: #007aff; font: bold 14px/0 'Times', serif; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; padding: 10px 8px; position: absolute; top: 10px; right: 15px; } |
Applicando questa porzione di codice abbiamo attribuito al documento il font “HelveticaNeue Light“, tipico del flat design targato Apple, abbiamo posizionato e “stilizzato” la barra di navigazione e gli elementi in essa contenuti (come titolo e pulsante d’azione) ed infine abbiamo posizionato il corpo della pagina, costituito appunto dal tag “article“.
Passiamo invece agli stili CSS che caratterizzano il risultato del nostro esperimento: aggiungiamo la proprietà “transition” all’elemento article, specificando che sia applicata all’attributo filter.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
article { position: fixed; top: 45px; right: 0; bottom: 0; left: 0; overflow: auto; background: #EFEFF4; padding-top:20px; -webkit-transition: -webkit-filter .15s ease; transition: filter .15s ease; } |
Poi aggiungiamo un blur di 15 px al contenuto della pagina nel caso in cui il body abbia la classe “open-overlay“, rimuovendolo invece nel caso in cui abbia la classe “close-overlay“.
|
1 2 3 4 5 6 7 8 9 |
body.open-overlay article{ -webkit-filter:blur(15px); filter: blur(15px); } body.close-overlay article{ -webkit-filter:none; filter:none; } |
Ora l’elemento più importante: l’overlay. Attribuiamo al nostro overlay (tag section) una posizione assoluta nei confronti del documento e posizioniamolo in modo tale che non copra la barra di navigazione, poi aggiungiamo le altre proprietà fondamentali:
- L’attributo visibility:hidden, perchè nello “stato normale” l’overlay non deve essere visibile
- L’attributo backface-visibility:hidden (nei suoi adattamenti per la compatibilità dei vari browser): con il quale miglioriamo le prestazioni di rendering nel caso di trasformazioni CSS prevenendo quest’ultimo dall’essere eseguito per la parte posteriore dell’elemento
- L’attributo transform:translate3d(0,0,0) con il quale miglioriamo la fluidità della nostra animazione “forzando” l’utilizzo della GPU
- L’attributo “animatior“, con il quale comunichiamo all’overlay quale genere di animazione eseguire, quanto tempo deve durare, e che tipo di “andamento” eseguire (lineare, swing ecc.)
- L’istruzione “keyframe“, con la quale definiamo le animazioni
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
section { position: absolute; left: 0; top: 44px; right: 0; bottom:0; background-color: rgba(156,159,164,.5); padding:20px; text-align: center; visibility: hidden; /* migliora le prestazioni prevenendo il render della parte 'posteriore' dell'elemento */ -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; -ms-backface-visibility: hidden; backface-visibility: hidden; /* accelerazione hardware */ -webkit-transform: translate3d(0,0,0); -moz-transform: translate3d(0,0,0); -ms-transform: translate3d(0,0,0); transform: translate3d(0,0,0); } body.open-overlay section{ -webkit-animation: showFromBottom .25s ease both; -moz-animation: showFromBottom .25s ease both; animation: showFromBottom .25s ease both; visibility: visible; } body.close-overlay section{ -webkit-animation: hideToBottom .25s ease both; -moz-animation: hideToBottom .25s ease both; animation: hideToBottom .25s ease both; } /* definizione delle animzioni dell'overlay */ @-webkit-keyframes showFromBottom { from { -webkit-transform: translateY(100%); } } @-moz-keyframes showFromBottom { from { -moz-transform: translateY(100%); } } @keyframes showFromBottom { from { transform: translateY(100%); } } @-webkit-keyframes hideToBottom { to { -webkit-transform: translateY(100%); } } @-moz-keyframes hideToBottom { to { -moz-transform: translateY(100%); } } @keyframes hideToBottom { to { transform: translateY(100%); } } |
Tornando a noi, vediamo come nel caso in cui il body abbia la classe “open-overlay” o “close-overlay“, il tag section debba eseguire le due animazioni rispettivamente di comparsa e scomparsa dichiarate sotto il codice “keyframes” : showFromBottom e hideToBottom. Abbiamo inoltre modificato l’attributo “visibility:visible” per rendere visibile il pannello.
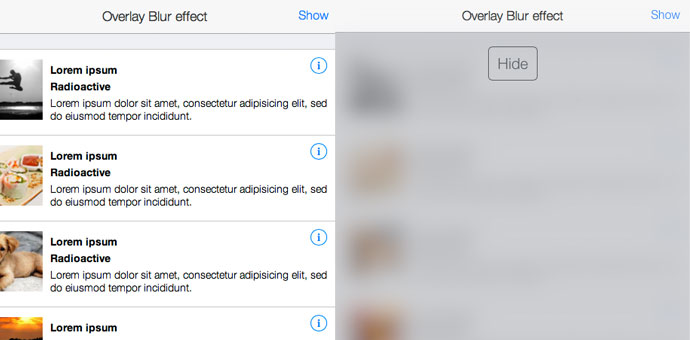
Il risultato dovrebbe quindi essere il seguente:
- Nel caso di un body con classe “open-overlay” dovremmo vedere l’animazione dell’overlay assieme a quella del blur del documento.
- Nel caso di un body con classe “close-overlay” dovremmo vedere esattamente le due animazioni opposte, per poi tornare allo stato iniziale.
Passiamo quindi all’ultima parte.
Il codice Javascript
Per scrivere meno righe di javascript, incorporiamo nel documento due librerie: jQuery e Modernizr, rispettivamente per effettuare il bind degli eventi del click dei pulsanti di apertura e chiusura, e per ricavare il nome dell’evento di fine animazione, che varia a seconda del browser.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
var endAnimationName = { 'WebkitAnimation' : 'webkitAnimationEnd', 'OAnimation' : 'oAnimationEnd', 'msAnimation' : 'MSAnimationEnd', 'animation' : 'animationend' }; var animationName = endAnimationName[ Modernizr.prefixed( 'animation' ) ]; $(function(){ //bind dell'evento click sul pulsante di attivazione $("button.open-overlay").on("click", function(){ $("body").addClass("open-overlay"); }); $("button.close-overlay").on("click", function(){ $("body").addClass("close-overlay").on(animationName, function(){ $(this).off(animationName) .removeClass("open-overlay close-overlay"); }); }); }); |
Alla fine dell’animazione di chiusura, togliamo al body entrambe le classi “open-overlay” e “close-overlay”, per ritornare così allo stato di partenza.
Conclusioni finali
Purtroppo questo esperimento non è ancora ottimizzato con tutti i browser (per esempio nel caso di Firefox non è possibile applicare l’effetto blur al contenuto della pagina con il semplice attributo “filter:blur” ma solo servendosi degli effetti svg) e inoltre si tratta in fin dei conti di un workaround, in quanto l’effetto sul documento non è scaturito dalla sovrapposizione dell’overlay bensì da uno stile completamente separato. Tuttavia spero che questo tutorial ti sia d’aiuto per imparare nuove regole CSS3 e che magari potrai utilizzarlo nel tuo prossimo progetto!
Crea la tua mobile app in HTML, CSS3 e Javascript
Utilizzando questa tecnica unita a molte altre ho creato per i miei clienti oltre 10 applicazioni per dispositivi mobile, tra cui due progetti personali: Tint Weather App e Dieta SI o NO?. Se anche tu sei un web designer e vuoi realizzare la tua applicazione mobile da distribuire nei vari stores, forse sarai interessato al mio e-book: HTML Mobile Accelerato.
Grazie ad esso verrai a conoscenza di tutte quelle tecniche che renderanno la tua applicazione mobile fluida e reattiva come quelle native.
I am text block. Click edit button to change this text.

Giacomo Freddi
Web Designer Freelance e Developer, si occupa del design e dello sviluppo di applicazioni web dal 2008, come molti freelance è abituato a gestire più ruoli e spaziare su più campi, ma la sua passione principale è quella della creazione di interfacce front-end e back-end utilizzando codice html5 e css3. Adora usare pattern MVC per i suoi Javascript.







Pingback: CSS3 Tutorial: Come creare un effetto overlay iOS 7 blur | Laboratorio CSS()