Device.js: javascript e CSS a seconda del browser

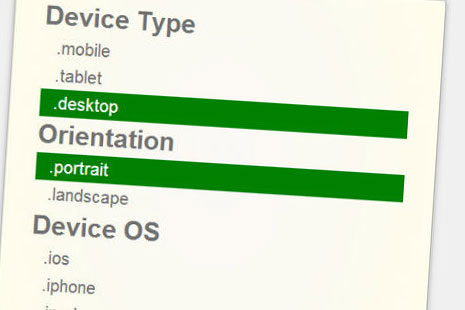
Con Device.js puoi eseguire codice Javascript o CSS differente a seconda del browser e della sua versione. Il plugin può riconoscere alcune caratteristiche di base del dispositivo del visitatore, come per esempio se si tratta di uno smartphone, tablet o desktop, se il dispositivo è in modalità landscape o portrait, e quale sistema operativo viene utilizzato.
Giacomo Freddi
Web Designer Freelance e Developer, si occupa del design e dello sviluppo di applicazioni web dal 2008, come molti freelance è abituato a gestire più ruoli e spaziare su più campi, ma la sua passione principale è quella della creazione di interfacce front-end e back-end utilizzando codice html5 e css3. Adora usare pattern MVC per i suoi Javascript.






