Photoshop web design: disegnare interfacce – parte 2

Lo scorso mese ti avevo suggerito un mio guest post scritto per Lobaedesign.com su come utilizzare Photoshop per realizzare interfacce mobile (e non solo), utile per tutti coloro che si interessano alla creazione di prodotti web e digitali e tutti gli aspiranti web designers.
L’idea di scrivere una mini guida su come iniziare a disegnare interfacce con questo potentissimo strumento, nasce dal fatto che la rete brulica di guide Photoshop per fotografi. Esse offrono degli ottimi consigli su come ringiovanire il viso, scontornare i capelli e rimuovere le rughe, trasformare un paesaggio in bianco e nero ecc
Tutta roba non adatta a noi web designers.
Con questa piccola mini-guida spero di poterti incentivare a disegnare applicazioni e siti web prima di passare allo sviluppo. Molte volte abbiamo “fretta” ed iniziamo a scrivere codice HTML5 e CSS3 per dar vita al nostro progetto, senza pensare che investire qualche piccola ora di tempo nel disegnare quello che dobbiamo realizzare, può rappresentare un importante risparmio di tempo futuro.
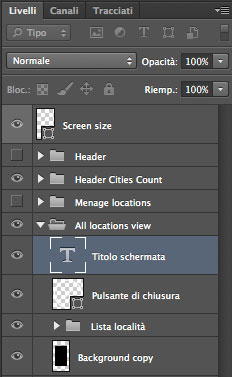
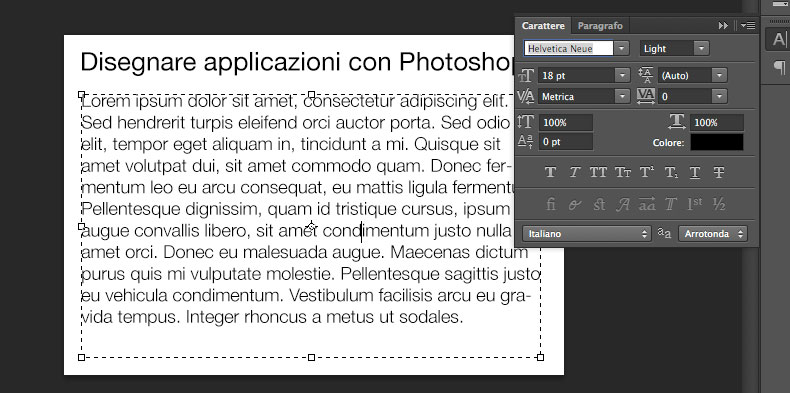
Qualunque tipo di design, che sia esso web o mobile, è fortemente caratterizzato e condizionato dalla presenza del testo, elemento che molte volte viene sottovalutato per concentrarsi maggiormente su componenti come pulsanti, modal, header e footer. In questa seconda parte del tutorial ti spiego come gestire correttamente testo e paragrafi con Photoshop, in modo da rendere il proprio design più vicino possibile al markup che svilupperemo.
Ecco il link alla guida:
Crea la tua mobile app in HTML, CSS3 e Javascript
L’articolo-tutorial citato rappresenta parte delle tecniche di cui mi sono servito per disegnare oltre 10 mobile app sviluppate poi in HTML, CSS3 e Javascript (tra cui due progetti personali: Tint e Dieta SI o NO?).
Se anche tu vuoi realizzare la tua applicazione in HTML, CSS e javascript da distribuire nei vari store, forse potrebbe interessarti il mio e-book HTML Mobile Accelerato.
Giacomo Freddi
Web Designer Freelance e Developer, si occupa del design e dello sviluppo di applicazioni web dal 2008, come molti freelance è abituato a gestire più ruoli e spaziare su più campi, ma la sua passione principale è quella della creazione di interfacce front-end e back-end utilizzando codice html5 e css3. Adora usare pattern MVC per i suoi Javascript.








Pingback: Photoshop web design: come disegnare applicazio...()