Twitter Bootstrap 3 autocomplete – come realizzarlo con JQuery UI

Prima di iniziare
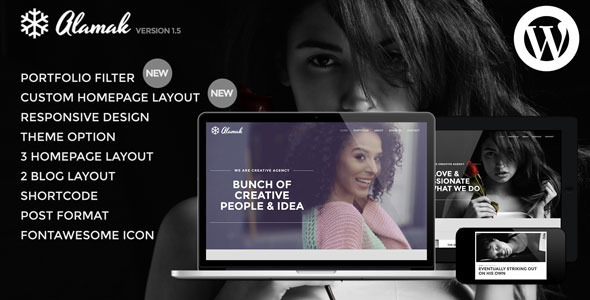
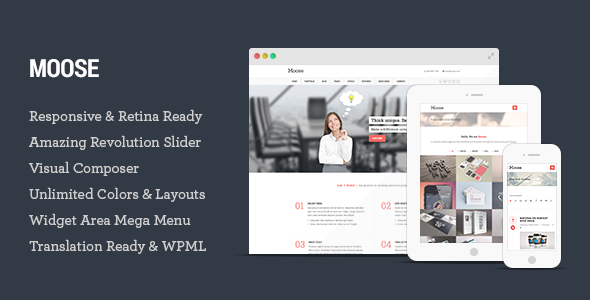
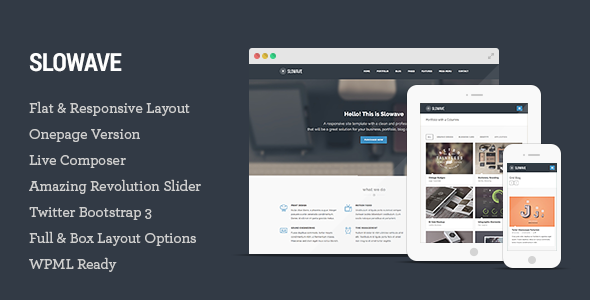
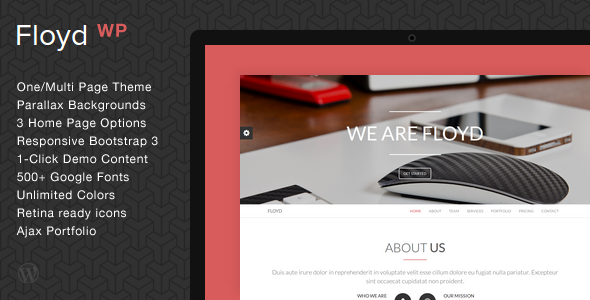
In alcuni progetti, soprattutto per quelli in cui alcune risorse come il tempo o anche il budget del cliente vengono a mancare, può tornare molto utile servirsi di temi twitter bootstrap 3 premium. A tal proposito te ne voglio proporre alcuni di alta qualità che io stesso ho usato per alcuni miei lavori:
Twitter Bootstrap 3 autocomplete: iniziamo!
Cosa includere nel documento
Come prima cosa andremo ad inserire nel nostro documento html le librerie css e javascript necessarie:
CSS:
- bootstrap.css
- demo.css (il nostro foglio di stile)
FILE JS:
- jquery.js (versione 1.10.2)
- jquery-ui.js (per l’autocomplete)
- demo.js (il nostro file javascript)
Per questo esempio ho escluso tutti i file js del Bootstrap e qualunque tema css del jQuery UI, in quanto il nostro intento è quello di combinare appunto gli stili del primo con le funzionalità del secondo; tuttavia è possibile raggiungere l’obiettivo anche includendo le due librerie al completo.
I file “demo.css” e “demo.js” sono rispettivamente il foglio di stile e il javascript del nostro esempio.
Il markup HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="row"> <div class="col-sm-6 col-md-6 col-md-offset-3"> <form id="search-form" role="form"> <div class="form-group"> <label for="spotlight">Cerca</label> <input type="email" class="form-control" id="spotlight" placeholder="Cerca" /> </div> </form> </div> </div> |
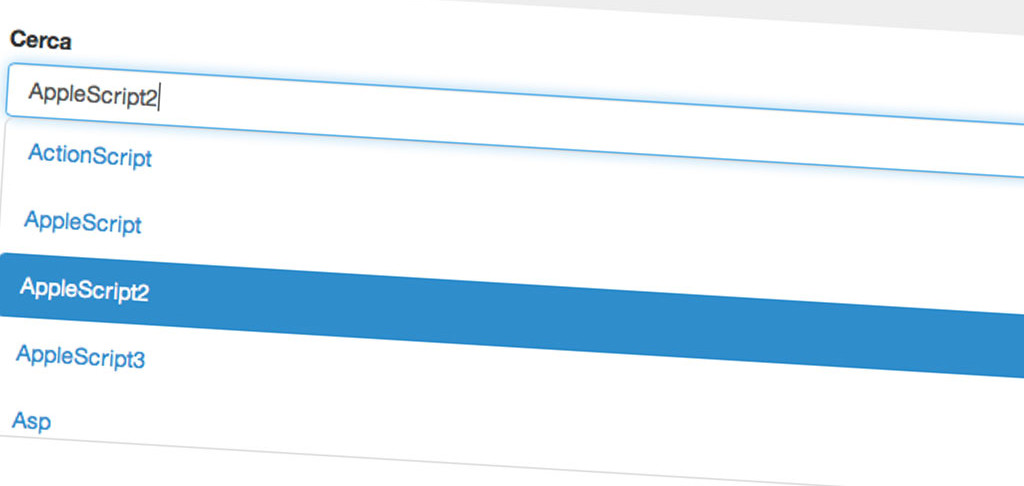
Aabbiamo usato un input con id “spotlight” all’interno di un form, il tutto contenuto nella colonna di una griglia Bootstrap, con offset 3 e larghezza 6: il risultato è un campo di testo responsive centrato nel mezzo del documento, sia per dispositivi desktop che mobile.
Javascript: demo.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
$(function() { var availableTags = [ "ActionScript", "AppleScript", "AppleScript2", "AppleScript3", "Asp", "BASIC", "C", "C++", "Clojure", "COBOL", "ColdFusion", "Erlang", "Fortran", "Groovy", "Haskell", "Java", "JavaScript", "Lisp", "Perl", "PHP", "Python", "Ruby", "Scala", "Scheme" ]; $("#spotlight").autocomplete({ source: availableTags, appendTo: $("form:first") }); $("#spotlight").data( "ui-autocomplete" )._renderMenu = function( ul, items ) { var that = this; ul.attr("class", "nav nav-pills nav-stacked"); $.each( items, function( index, item ) { that._renderItemData( ul, item ); }); }; }); |
Prima di tutto abbiamo definito l’array dei termini possibili di ricerca, poi abbiamo inizializzato il campo con id “spotlight” per l’autocomplete del jQuery UI: qui si noti in particolare come sia stato necessario “appendere” il menù creato dal plugin al form tramite il parametro “appendTo”.
Il passo successivo è stato quello di modificare la funzione “_renderMenu” del plugin, ovvero quella funzione che ha il compito di inserire i vari risultati di ricerca alo’interno del menù sottoforma di entità HTML. Il procedimento è molto semplice: alla funzione vengono passati come parametri l’elemento del menu che sarà appeso al form, e gli elementi del risultato della ricerca in formato JSON. All’interno di un loop si scorrono poi tutti i risultati e viene richiamata la funzione “_renderItemData” che ha il compito di creare per ogni risultato l’elemento HTML e di aggiungerlo alla lista. Prima del loop noi sostituiamo semplicemente la classe del menu del jQuery UI con quelle del Twitter Bootstrap.
Gli stili CSS: demo.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
form#search-form{ position: relative; } form#search-form ul{ position: absolute; top: 0; left: 0; width: 100%; max-height: 200px; overflow: auto; z-index: 1; border:1px solid #DDDDDD; border-radius: 6px; } span.ui-helper-hidden-accessible{ display: none !important; } .ui-state-focus { color: #ffffff; background-color: #428bca; } |
Anche per quanto riguarda gli stili il discorso non è molto complicato: per prima cosa attribuiamo il “position:relative” al form, di modo ché il menù dei risultati venga riposizionato in base al primo (è per questo che precedentemente lo abbiamo inserito tramite javascript al suo interno), poi impostiamo gli attributi del menu stesso, il quale avrà quindi una “position:absolute”.
Attribuiamo poi al menù una altezza massima di 200px con overflow:auto per far scorrere i risultati con una scrollbar, evitando di farli uscire dallo schermo, qualora fossero troppo numerosi.
Fatto ciò nascondiamo la classe helper del jQuery UI, ed impostiamo lo stile del risultato della lista su cui scaturisce il focus (questo è un hack necessario perché purtroppo non è possibile modificare con poche righe di codice il markup e le classi di ogni singolo elemento della lista dei risultati. Per questo si è scelto di prendere la strada “più leggera“).
Twitter bootstrap 3 autocomplete: risultato finale
Temi Twitter Bootstrap 3 premium
Giacomo Freddi
Web Designer Freelance e Developer, si occupa del design e dello sviluppo di applicazioni web dal 2008, come molti freelance è abituato a gestire più ruoli e spaziare su più campi, ma la sua passione principale è quella della creazione di interfacce front-end e back-end utilizzando codice html5 e css3. Adora usare pattern MVC per i suoi Javascript.