Twitter Bootstrap search box responsive con animazioni CSS3
Uno dei modi più utili per farlo è quello di implementare delle funzionalità originali sui componenti dell’interfaccia. In un precedente articolo ti ho mostrato come realizzare uno slide menu originale con animazioni CSS3, con tanto di progressive enhancement, ovvero quella tecnica che permette di applicare alle funzionalità dei componenti un miglioramento progressivo a seconda del browser, tramite CSS3:
Twitter Bootstrap Search Box
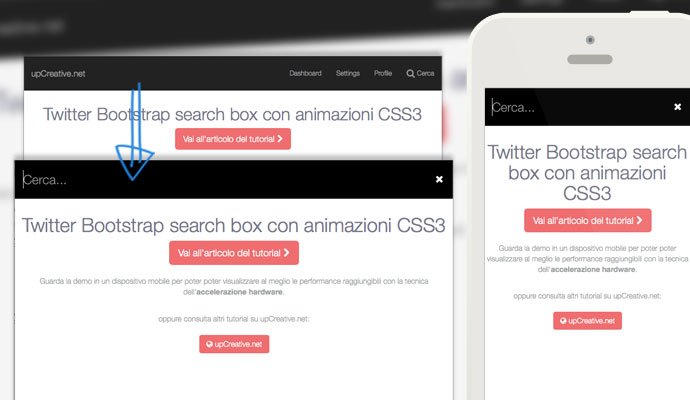
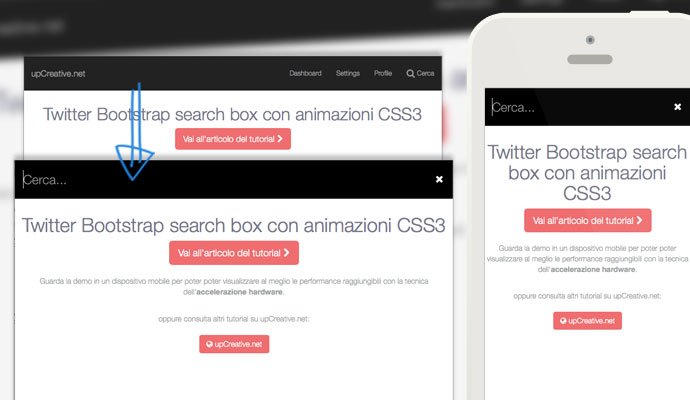
In questo articolo ti voglio mostrare come rendere originale ed accattivante l’esperienza di ricerca all’interno di un sito web o applicazione, sia essa desktop o mobile. Ciò che infatti realizzeremo è un search box con effetto slide-down, la cui caratteristica principale è quella di essere totalmente responsive, in quanto ci serviremo di Twitter Bootstrap.

Il risultato dell’esperimento potrà essere pertanto implementato anche su applicazioni Mobile, anche per il fatto che utilizzeremo delle animazioni CSS3 altamente performanti per i dispositivi che le supportano, mentre ricorreremo a quelle meno performanti nel caso di browser più datati.
L’obiettivo è quello di far comparire dall’alto il campo di ricerca nel momento in cui viene cliccata l’apposita icona, in modo da coprire completamente la barra di navigazione. Quando si verifica l’evento “blur” del campo richiameremo invece l’effetto contrario, quello per nascondere il form.
A questo proposito ti consiglio di leggere:
- Performance CSS3: consigli per ottimizzare le prestazioni
- Web e mobile app fluide con Hardware Acceleration
Il markup HTML
Il codice HTML utilizzato per i vari elementi DOM è relativamente semplice; in particolare non facciamo altro che prelevarlo dalla documentazione del sito ufficiale di Twitter Bootstrap in modo da ricreare la navbar, applicando qualche piccola modifica:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!-- menu di navigazione --> <nav class="navbar navbar-inverse navbar-fixed-top" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="http://www.upcreative.net">upCreative.net</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Dashboard</a></li> <li><a href="#">Settings</a></li> <li><a href="#">Profile</a></li> <li> <a href="#" id="search-button"> <i class="fa fa-search fa-lg"></i> <span>Cerca</span> </a> </li> </ul> </div> </div> <!-- il form di ricerca, inizialmente nascosto --> <form class="navbar-form" action="#"> <input type="search" placeholder="Cerca..."> <a href="#" id="close-button"><i class="fa fa-times fa-lg"></i></a> </form> </nav> |
Ci serviamo quindi del tag <article> per rappresentare il contenuto della pagina (o applicazione):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!-- Contenuto pagina web --> <article class="text-center"> <h1>Twitter Bootstrap search box con animazioni CSS3</h1> <a href="http://www.upcreative.net/" class="btn btn-primary btn-lg">Vai all'articolo del tutorial <i class="fa fa-chevron-right"></i></a> <p> Guarda la demo in un dispositivo mobile per poter poter visualizzare al meglio le performance raggiungibili con la tecnica dell'<strong>accelerazione hardware</strong>. </p> <p style="margin-top:30px;"> oppure consulta altri tutorial su upCreative.net: </p> <a href="http://www.upcreative.net/tutorial-css3-e-javascript-per-web-designers/" class="btn btn-primary"><i class="fa fa-globe"></i> upCreative.net</a> </article> |
Per quanto riguarda le icone di ricerca e di chiusura abbiamo usato quelle del framework Fontawesome, icon-font appositamente creato per Twitter Bootstrap.
Il codice CSS3
Vediamo ora il codice per il foglio di stile:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/* stili del form della navbar */ .navbar-form{ /* posizioniamo il form di ricerca in modo assoluto ed impostiamo larghezza ed altezza al 100% in modo da coprire completamente la navbar che lo contiente */ position: absolute; padding:0; left:0; top:0; width:100%; height:70px; margin: 0; } |
Abbiamo impostato la grandezza del form che contiene il campo di ricerca (classe .navbar-form) in modo che avesse le stesse dimensioni della navbar, per far sì che quest’ultima venga interamente coperta al momento dell’azione di ricerca.
Aggiungiamo ora la definizione delle modalità di animazione:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.navbar-form{ /* impostiamo ad all l"attributo scantenante" per l'effetto di transizione, in modo da scatenarlo sia se viene modificato il valore della proprietà 'top', che quello della proprietà 'transorm'. Grazie alla proprietà 'transform sarà' possibile rendere l'effetto fluido e performante anche per i dispositivi mobile, forzando la creazione dei layers grafici. */ -webkit-transition: all .3s; -moz-transition: all .3s; -ms-transition: all .3s; -o-transition: all .3s; transition: all .3s; /* inizialmente nascondiamo fuori dallo schermo il form di ricerca, in modo che sia traslato negativamente in verticale dello stesso numero di pixek che compone l'altezza della navbar */ -webkit-transform: translate3d(0,-70px,0); -moz-transform: translate3d(0,-70px,0); -ms-transform: translate3d(0,-70px,0); -o-transform: translate3d(0,-70px,0); transform: translate3d(0,-70px,0); } |
Aggiungiamo una piccola porzione di codice per “ripiegare” sull’utilizzo della proprietà “top“, al fine di scatenare l’effetto di entrata nel caso in cui il browser del visitatore non supporti la proprietà “translate” (poco performante perché implica la ripetizione di gran parte del processo di rendering):
|
1 2 3 4 5 6 7 |
/* se il browser non supporta la proprietà translate, allora impostiamo il valore top negativo, dello stesso numero di pixel dell'altezza della navbar */ body.without-translate .navbar-form{ top: -70px; } |
La classe .with-translate verrà aggiunta al body della pagina utilizzando Modernizr; lo vedremo analizzando il codice Javascript.
Passiamo quindi a definire gli stili per le proprietà grafiche dell’input di ricerca e quelle per il posizionamento dell’icona di chiusura:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
/* impostaiamo gli stili per l'elemento input. In particolare facciamo in modo che il campo di testo abbia le stesse dimensioni dell'elemento form che lo contiene */ .navbar-form input[type='search']{ outline: 0; width: 100%; height:100%; font-size: 24px; color:#F4F4F4; -moz-box-sizing: border-box; box-sizing: border-box; padding:11px 15px; padding-right: 35px; /*aumentiamo il padding per "fare spazio" al pulsante di chiusura del form */ background: #000; border:0; } /* impostiamo in modo assoluto il pulsante di chiusura del form di ricerca in modo che sia posizionato in fondo a destra rispetto al conteitore e che stia sopra il campo di ricerca */ #close-button{ position: absolute; right:18px; top:24px; color: #FFF; } |
Infine facciamo in modo che, nel momento in cui viene aggiunta la classe .open al form di ricerca, siano modificate le “proprietà scatenanti” che avviano l’effetto, secondo quanto definito precedentemente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
/* definiamo la classe per la visualizzazione del form di ricerca */ .navbar-form.open{ /* nel momento in cui questa classe viene aggiunta al form, andiamo a modifica l'attributo scatenante definito in precedenza (transform) per avviare l'aniamzione */ -webkit-transform: translate3d(0,0,0); -moz-transform: translate3d(0,0,0); -ms-transform: translate3d(0,0,0); -o-transform: translate3d(0,0,0); transform: translate3d(0,0,0); } /* se il browser non supporta la proprietà translate, allora attiviamo l'effetto agendo sulla proprietà 'top'. */ body.without-translate .navbar-form.open { top: 0; } |
Il codice Javascript
Come al solito definiamo subito, tramite Modernizr, il nome dell’evento di fine transition in modo da eseguire la nostra funzione javascript nel momento in cui l’animazione di apertura giunge al termine:
|
1 2 3 4 5 6 7 8 9 |
/* Grazie a modernizr riprendo il nome dell'evento di fine transizione, che cambia a seconda del browser */ var endTransitionName = { 'WebkitTransition' : 'webkitTransitionEnd', 'OTransition' : 'oTransitionEnd', 'msTransition' : 'MSTransitionEnd', 'transition' : 'transitionend' }; var transitionEventName = endTransitionName[ Modernizr.prefixed( 'transition' ) ]; |
Per avere maggiori informazioni sulla gestione degli eventi di effetti realizzati tramite le proprietà transition e animation, ti consiglio di leggere questo articolo:
Aggiungendo ora la classe .without-translate al body, nel caso in cui non sia presente il supporto per la proprietà transform:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* grazie a modernizr, controllando le classi del tag HTML possiamo sapere se il browser supporta determinate funzionalità */ var supportCssTransforms = $("html").hasClass("csstransforms3d"), supportCssTransitions = $("html").hasClass("csstransitions"); /* se il browser non supporta la prop. 'transform' aggiungiamo la classe 'without-translate' al body, in modo da poter differenziare la modalità d'effetto tramite CSS */ if(!supportCssTransforms){ $("body").addClass("without-translate"); } |
Infine gestiamo gli eventi di click e blur per pulsanti e campo di ricerca:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
/* definiamo gli elementi sui quali agiremo */ var navForm = $("nav .navbar-form"), input = navForm.find("input[type='search']"), openBnt = $("#search-button"), closeBtn = $("#close-button"); openBnt.on("click", function(e){ e.preventDefault(); //alla fine dell'effetto di transizione richiamiamo il focus sul campo di testo navForm.addClass("open").one(transitionEventName, function(){ input.focus(); }); /* se il browser non supporta le transition CSS3 allora l'evento di fine animazione non si verificherà, pertanto richiameremo il focus sul campo di ricerca subito dopo aver aggiunto la classe 'open' al form */ if(!supportCssTransitions) input.focus(); }); /* nel momento in cui si verifica l'evento blur, rimuoviamo la classe "open" dal form in modo da scatenare l'animazione con effetto contrario (quella che nasconde appunto il form) */ input.on("blur", function(){ navForm.removeClass("open"); }); /* al click dell'icona di chiusura forziamo il blur del campo per scatenare il conseguente effetto di chiusura */ closeBtn.on("click", function(e){ e.preventDefault(); input.trigger("blur"); }); |
Ed ecco finalmente il risultato finale:

Conclusioni
Con questo tutorial spero di averti dimostrato che servirsi di animazioni CSS3 performanti è un’ottimo metodo per rendere originale un sito web e distinguerlo dagli altri, oppure per implementare dei componenti fluidi nelle proprie applicazioni mobile sviluppate in HTML5, CSS3 e Javascript. Così facendo possiamo realizzare prodotti le cui prestazioni si avvicinano il più possibile a quelle di applicazioni native.
L’impiego della tecnica del miglioramento progressivo permette inoltre di applicare il nostro effetto a tutti i tipi di browser, spaziando da quel più vecchi quelli a quelli di ultima generazione.
E tu? Utilizzerai questa tecnica nei tuoi progetti? Lascia pure un tuo commento per qualunque dubbio o perplessità, o per suggerire delle funzionalità aggiuntive.
Crea la tua mobile app in HTML, CSS3 e Javascript
Utilizzando questa tecnica insieme a molte altre, ho realizzato più di 10 mobile app in HTML, CSS3 e Javascript (tra cui Tint e Dieta SI o NO?).
Se anche tu vuoi realizzare la tua applicazione in HTML, CSS e javascript da distribuire nei vari store, forse potrebbe interessarti il mio e-book HTML Mobile Accelerato.
Giacomo Freddi
Web Designer Freelance e Developer, si occupa del design e dello sviluppo di applicazioni web dal 2008, come molti freelance è abituato a gestire più ruoli e spaziare su più campi, ma la sua passione principale è quella della creazione di interfacce front-end e back-end utilizzando codice html5 e css3. Adora usare pattern MVC per i suoi Javascript.






