Web e Mobile app fluide con layer e hardware acceleration
Molte volte ho affrontato il discorso dell’importanza delle prestazioni, e su come esse incidono notevolmente nella realizzazione di applicazioni web e mobile scritte in HTML, CSS3 e Javascript. Numerosi web developer durante lo sviluppo dei propri lavori non tengono conto del rendering del browser, ovvero del processo tramite il quale avviene la rappresentazione degli elementi DOM nello schermo, quando invece è uno dei fattori che influiscono maggiormente sulle prestazioni di un’interfaccia.
Con i browser più moderni, compresi quelli dei dispositivi mobile, abbiamo la possibilità di sfruttare il rendering a “schede grafiche”, comunemente conosciuto come accelerazione hardware (hardware acceleration). Esso rappresenta un modo molto efficace per aumentare la reattività e la fluidità di animazioni e la creazione di documenti DOM complicati.
Forse ti può interessare questo articolo su come scrivere animazioni CSS3 per ottmizzarne le performance.
Sfruttando l’accelerazione hardware è possibile quindi realizzare web application con una user-experience avanzata e, soprattutto per quanto riguarda i dispositivi mobile, inserire effetti ed animazioni che ci permettono di cerare prodotti dalle prestazioni molto simili a quelle native.
In questo articolo voglio introdurre il concetto di layers, e di come possiamo servircene per aumentare la fluidità delle tue animazioni CSS3.
Prima di iniziare
Prima di andare avanti vorrei discutere sulla compatibilità: il sistema di rendering basato sull’accelerazione hardware non è ancora supportato da tutti i tipi di browser, ma solamente da quelli più moderni, i quali possono eseguire la rappresentazione del markup nello schermo sia tramite la classica metodologia che tramite i layers.
Tuttavia gli attuali browser sono in costante aggiornamento e ogni volta che vengono rilasciate versioni più recenti, essi si presentano maggiormente compatibili con questa caratteristica.
In particolare l’accelerazione hardware è ben supportata da tutti i browser basati su webkit e da quelli presenti nei recenti sistemi operativi Windows, per cui risulta uno strumento fondamentale per realizzare HTML5 mobile app, in quanto tutti i mobile browser (o perlomeno quelli su sistemi iOS, Android e Windows Phone), ne possono beneficiare.
Per quanto riguarda i siti web invece, se deciderai di servirti dell’hardware acceleration, sarà opportuno inserire dei fallback per i browser meno recenti. Puoi trovare un esempio di fallback in questo tutorial su come realizzare un menu stile mobile.
Concetti base
Quando parliamo di layer dobbiamo fare una distinzione fra due tipologie, quella dei “Layer di Rendering” e quella dei “Layer Grafici“: entrambi fanno parte del processo di rappresentazione degli elementi della pagina nello schermo (rendering). I primi si preoccupano di gestire i sottolivelli degli elementi DOM, mentre i secondi gestiscono i sottolivelli dei Layer di Rendering.
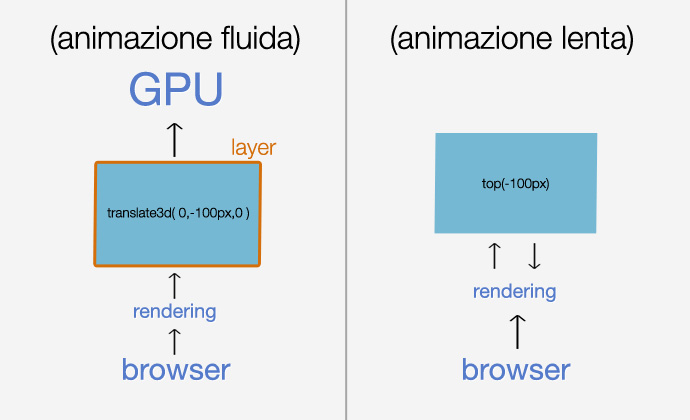
Quando cito i “layer per le rappresentazioni e le animazioni CSS3″, mi riferisco ai Layer Grafici, che sono quelli il cui rendering è delegato alla GPU (la memoria video), la quale se ne occupa sottoforma di texture. La texture è un oggetto facilmente modificabile, la cui trasformazione non richiede un grosso impiego di risorse.
Questo è sostanzialmente il motivo per cui le trasformazioni 3D CSS sono molto performanti: esse fanno parte di un processo separato dal flusso di lavoro della memoria principale, in quanto vengono eseguite nella GPU.
Per citare un esempio concreto, le trasformazioni CSS3 3D sono usate nelle mobile app con la tecnica del fast scrolling:
|
1 2 3 4 5 6 7 |
.content { -webkit-overflow-scrolling: touch; } .content > * { -webkit-transform: translateZ(0px); transform: translateZ(0px); } |
Il codice mostrato in questo esempio sfrutta l’accelerazione hardware per forzare il rendering degli elementi con position:relative e position:absolute durante lo scroll nei dispositivi mobile (la conoscevi?).
Il funzionamento
Ma perché gli effetti e le trasformazioni operate dalla GPU sui layer sono più veloci?
Il funzionamento non è niente di particolarmente complicato: quando il browser deve modificare delle determinate caratteristiche per un elemento DOM (più avanti vedremo quali), esso si preoccuperà di creare un layer che rappresenti quell’elemento (insieme a tutti i suoi sotto elementi). Il layer non è altro che un‘immagine bitmap, che viene caricata nella GPU, la quale ne modificherà elementi grafici come trasparenza, rotazione, scale ecc..
Ecco quindi svelato il mistero della velocità: tutte le modifiche apportate nella GPU sono applicate ad un’immagine.
Ma cosa succede se il contenuto di quel layer viene modificato?
Se abbiamo bisogno di modificare il contenuto del layer, il browser dovrà rieffettuare l’intera operazione: il processo di rendering prima (ho descritto i relativi step in questo articolo), e l’upload della bitmap alla GPU dopo.
Per cui, al fine di preservare la fluidità degli effetti applicati ad un elemento, ci si deve preoccupare di modificare il meno possibile le caratteristiche CSS che implicano la ripetizione del processo di disegno.
Come scatenare la creazione di un layer
Abbiamo compreso il vantaggioso funzionamento della creazione dei layer da parte del browser e della delegazione alla GPU, ora vediamo come fare in modo che il browser trasformi un elemento DOM in un layer.
Il browser crea un layer per ogni elemento al quale sono applicate proprietà CSS di trasformazioni 3D o di trasformazioni con prospettiva (es: transform: translate3d(…); o perspective: …;), e per ogni elemento che interagisce in qualche maniera con un elemento avente quelle caratteristiche.

esempio di animazione che sfrutta la proprietà transform: translate3d
Per cui per “stimolare” la creazione di un layer per un elemento, dovremo scrivere gli stili CSS in modo da agire su determinate proprietà CSS invece che su altre.
In particolare, l’upload alla GPU avviene nel caso di elementi:
- che hanno proprietà CSS 3d o di prospettiva
- sui quali viene applicata un’animazione che comprende quelle proprietà
- che si sovrappongono a dei layers presenti nel loro stesso livello DOM (aventi un z-index minore)
- che hanno dei layer come sottoelementi
- a cui sono applicati filtri CSS avanzati (es.: filter: blur(…) o filter: grayscale(…) )
Conlusioni
Quindi tutto quello che dobbiamo fare per creare web e mobile app con un’interfaccia di alto livello, è realizzare i nostri effetti tramite proprietà che richiamano la creazione dei layers, sfruttando la tecnica dell’accelerazione hardware. In questo modo eviteremo di ripetere l’intero processo di rendering per ogni keyframe dell’animazione.
Piccola nota al riguardo, non abusare di questa tecnica: la creazione di un numero troppo elevato di layers potrebbe infatti causare un sovraccarico dei processi nella GPU.
E tu? Hai mai sfruttato la GPU per migliorare le prestazioni dei tuoi lavori?
Crea la tua mobile app in HTML, CSS3 e Javascript
Utilizzando questa tecnica unita a molte altre ho creato per i miei clienti oltre 10 applicazioni per dispositivi mobile, tra cui due progetti personali: Tint Weather App e Dieta SI o NO?. Se anche tu sei un web designer e vuoi realizzare la tua applicazione mobile da distribuire nei vari stores, forse sarai interessato al mio e-book: HTML Mobile Accelerato.
Grazie ad esso verrai a conoscenza di tutte quelle tecniche che renderanno la tua applicazione mobile fluida e reattiva come quelle native.
Clicca nell’immagine sottostante per saperne di più!
Giacomo Freddi
Web Designer Freelance e Developer, si occupa del design e dello sviluppo di applicazioni web dal 2008, come molti freelance è abituato a gestire più ruoli e spaziare su più campi, ma la sua passione principale è quella della creazione di interfacce front-end e back-end utilizzando codice html5 e css3. Adora usare pattern MVC per i suoi Javascript.








Pingback: Web and Mobile app layer and smooth with hardwa...()
Pingback: Animazione CSS3 su search form in stile Gmail Mobile App | Laboratorio CSS()
Pingback: Come realizzare un Mobile Action Sheet con Bootstrap 3 e Animazioni CSS3 | upCreative()
Pingback: Le 6 migliori tecniche per aumentare le performance di una HTML5 Mobile App | upCreative()
Pingback: HTML Mobile App: 5 Consigli per aumentare le performance | Your Inspiration Web()
Pingback: Come realizzare la view di una HTML Mobile App con tab-bar animata | Your Inspiration Web()
Pingback: Mobile meta tags - Come impostarli per una HTML5 Web App()
Pingback: HTML Mobile App: quali competenze occorrono per crearne una | Your Inspiration Web()